Discover and read the best of Twitter Threads about #JS
Most recents (24)
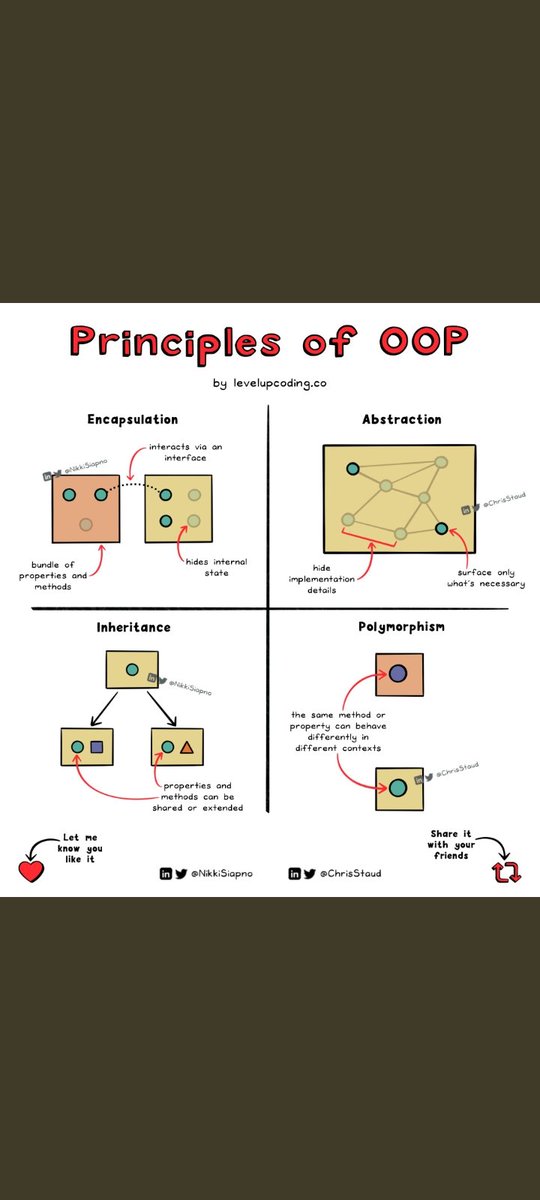
Give me 5 minutes and I'll teach you everything about object-oriented programming:
Documented by: @ChrisStaud
Documented by: @ChrisStaud

1. Object-oriented programming (OOP) is a programming paradigm in which programs are designed using classes and objects.
This design allows related functions and data to be grouped together in self-contained and reusable units.
This design allows related functions and data to be grouped together in self-contained and reusable units.
2. A class is a template or blueprint from which objects are made from.
Classes define the properties and methods that an object can have, and objects are unique instances of a class.
Classes define the properties and methods that an object can have, and objects are unique instances of a class.
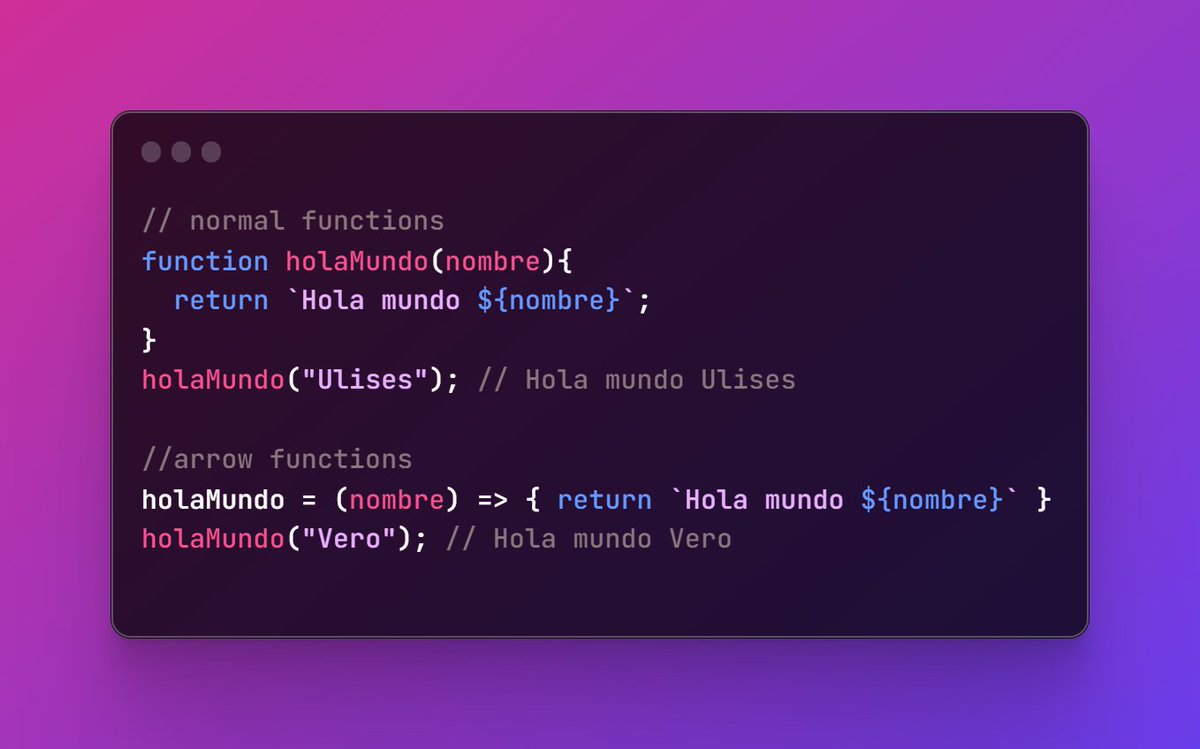
Las arrow functions son geniales porque hacen que tu código se vea mejor pero cuando estas empezando se vuelve un tanto confuso. Acá un ejemplo de ambas. Tienen el mismo funcionamiento pero sin la algunas palabras reservadas. 

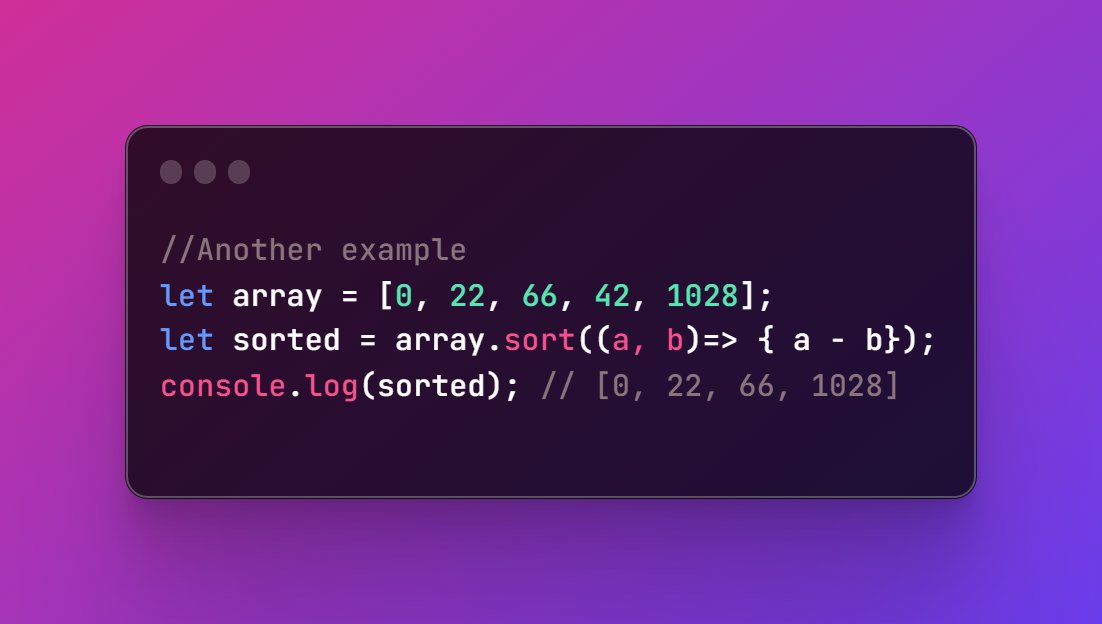
Las arrow functions se pueden pasar como parametros a algunos métodos de arreglos por ejemplo para ordenar un arreglo de números con el método sort. Y queda mucho mas sencilla la sitaxis. 

Otro ejemplo con arreglos que queda bastante minimalista es el de elevar todos los elementos dentro de un arreglo al cuadrado. Notesé que no se ocupan las llaves dado que es una única instruccion no son necesarias. #js #javascript 

AWS S3 : bit.ly/3JMYe2A
AWS Lambda : bit.ly/3Jq2QtI
AWS EC2 : bit.ly/3JpyuYz
AWS CloudFormation : bit.ly/3JHE3D1
AWS IAM : bit.ly/3mYW6f5
AWS API Gateway : bit.ly/3LvmW8K
AWS Route 53 : lnkd.in/gJWK9KqR
AWS Lambda : bit.ly/3Jq2QtI
AWS EC2 : bit.ly/3JpyuYz
AWS CloudFormation : bit.ly/3JHE3D1
AWS IAM : bit.ly/3mYW6f5
AWS API Gateway : bit.ly/3LvmW8K
AWS Route 53 : lnkd.in/gJWK9KqR
AWS EKS : lnkd.in/gUZYvdvB
AWS ECS : lnkd.in/geu_Hmu3
AWS RDS : lnkd.in/g-i6kMWB
AWS Redshift : lnkd.in/gH_fEdU8
AWS DynamoDB : lnkd.in/ghvfM889
AWS Infographics: awsfundamentals.com
AWS ECS : lnkd.in/geu_Hmu3
AWS RDS : lnkd.in/g-i6kMWB
AWS Redshift : lnkd.in/gH_fEdU8
AWS DynamoDB : lnkd.in/ghvfM889
AWS Infographics: awsfundamentals.com
10 Useful Design Systems to Learn From (Mega thread) 👇🧵
#ui #uidesign #ux #uxdesign #design #productdesign #designsystems #uikit #sketch #figma #adobexd #google #apple #ibm #airbnb #audi #shopify #ecommerce #atlassian #webdev #ios #materialdesign #iphone #react #js #css



#ui #uidesign #ux #uxdesign #design #productdesign #designsystems #uikit #sketch #figma #adobexd #google #apple #ibm #airbnb #audi #shopify #ecommerce #atlassian #webdev #ios #materialdesign #iphone #react #js #css




2. Apple
The Human Interface Guidelines contains guidance and best practices that can help you design a great experience for any Apple platform
developer.apple.com/design/human-i…
The Human Interface Guidelines contains guidance and best practices that can help you design a great experience for any Apple platform
developer.apple.com/design/human-i…
Resolvi um novo bug crítico no @nodejs core com apenas UMA LINHA de código🤯 (e 30 linhas de testes 🥳)
🧵/1
#javascript #opensource #nodejs #js #streams #nodejsstreams #javascriptstreams
🧵/1
#javascript #opensource #nodejs #js #streams #nodejsstreams #javascriptstreams

Ontem saiu o Node.js v18.15 com uma pancada de coisas legais e esse bug eu havia corrigido no 19 e finalmente ele veio para a versão LTS
Pra mim, essa é a prova de que quantidade de código não tem nada a ver com produção ou impacto
/2
Pra mim, essa é a prova de que quantidade de código não tem nada a ver com produção ou impacto
/2
Qual era o problema?
As Node.js Streams são parte do Node.js desde o início e muita coisa interna do Node.js as usa para controlar eventos e processar dados sob demanda
/3
As Node.js Streams são parte do Node.js desde o início e muita coisa interna do Node.js as usa para controlar eventos e processar dados sob demanda
/3
One of major changes in recent @CodeceptJS was removal of allure reporter
I didn't do it for political reasons
It just happened, that Allure reporter v1 was not maintained and Allure v2 has not been released. It took 4 years for team to not release it at all
I didn't do it for political reasons
It just happened, that Allure reporter v1 was not maintained and Allure v2 has not been released. It took 4 years for team to not release it at all

@CodeceptJS I remember I spent a lot of time integrating Allure in CodeceptJS. I liked the flexibility of API as I could put nested steps into it. However, implementation became very complex (it is always complex for nested steps)
I thought Allure would be a standard of reporters.
However
I thought Allure would be a standard of reporters.
However
For unobvious reasons Allure team stopped development of their JS version and started v2.
Also Allure still required Java to run. Phewww...
It was complicated and was too heavy for a simple HTML report
Also Allure still required Java to run. Phewww...
It was complicated and was too heavy for a simple HTML report
Generator function* in JavaScript:
A thread 🧵
#100DaysOfCode #javascript #Angular #reactjs #devbubble
A thread 🧵
#100DaysOfCode #javascript #Angular #reactjs #devbubble
In JavaScript, generator functions are a special type of function that allows you to use the yield keyword to pause and resume the execution of the function.
#100DaysOfCode #NodeJS #CodeLife
#100DaysOfCode #NodeJS #CodeLife
They allow you to create iterators, which are objects that can be used to iterate over a sequence of values.
A generator function is defined using the function* keyword and can be invoked using the yield keyword.
#100daysofcodechallenge #NodeJS #reactjs
A generator function is defined using the function* keyword and can be invoked using the yield keyword.
#100daysofcodechallenge #NodeJS #reactjs
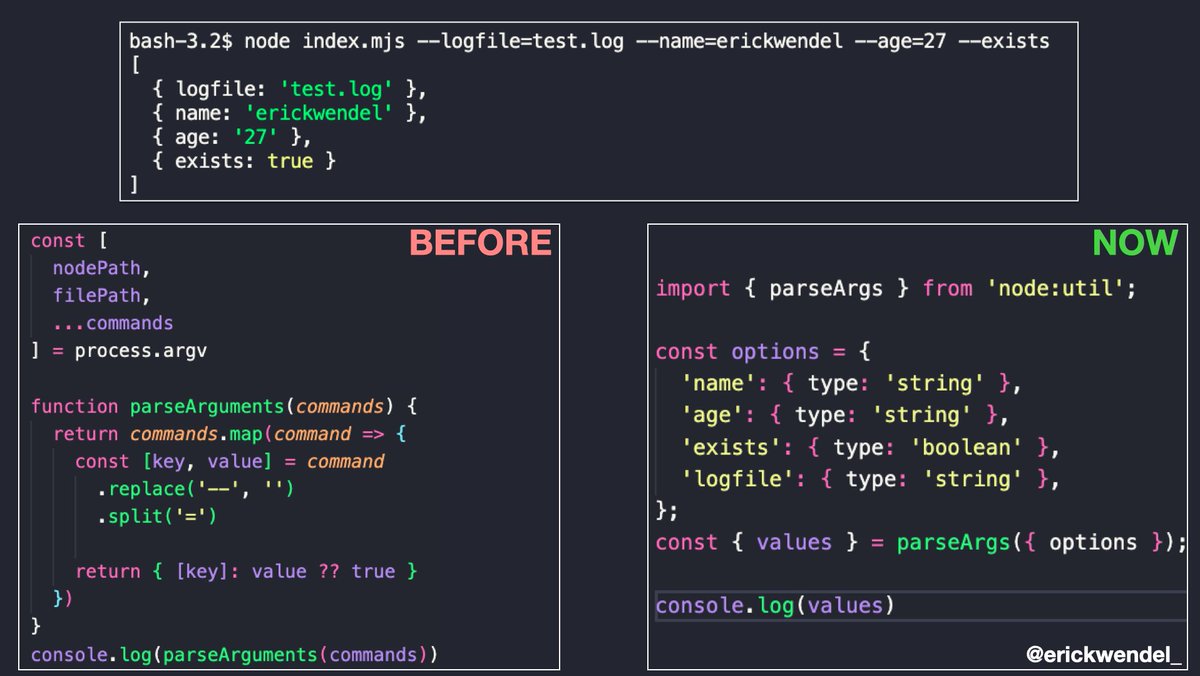
Sabia que é possível usar JavaScript para interpretar variáveis do bash direto do terminal? 🤯🔥
🧵/1
#javascript #nodejs #js #bash #devtips #100daysofcode #node #childprocess #tutorial
🧵/1
#javascript #nodejs #js #bash #devtips #100daysofcode #node #childprocess #tutorial

Estava produzindo uma super aula do meu curso de Node.js Streams (em inglês), ensinando sobre como paralelizar o processamento de arquivos usando Node.js
A ideia é subir um processo para cada arquivo, e cada processo filtra os usuários que possuem o email em dominio gmail
/2
A ideia é subir um processo para cada arquivo, e cada processo filtra os usuários que possuem o email em dominio gmail
/2
Só que eu automatizei a validação para verificar que todos os itens foram processados e enviados para um arquivo de saida
Então primeiro fui lá e usei o `grep` para filtrar o texto do arquivo e o `wc -l`, para obter a quantidade de linhas.
/3
Então primeiro fui lá e usei o `grep` para filtrar o texto do arquivo e o `wc -l`, para obter a quantidade de linhas.
/3
A WeakMap is a map that holds weak references to its keys.
This means that the keys are eligible for garbage collection if there are no other references to them.
This feature can be useful for implementing caches or other similar data structures.
#reactjs #Angular #NodeJS #js
This means that the keys are eligible for garbage collection if there are no other references to them.
This feature can be useful for implementing caches or other similar data structures.
#reactjs #Angular #NodeJS #js
A WeakMap is a special kind of map where keys must be objects and the map doesn't prevent garbage collection of its keys.
You can think of a WeakMap as a map that doesn't "own" its keys, and therefore doesn't keep them alive.
#100daysofcodechallenge #100DaysOfCode
You can think of a WeakMap as a map that doesn't "own" its keys, and therefore doesn't keep them alive.
#100daysofcodechallenge #100DaysOfCode
🧵
1/7
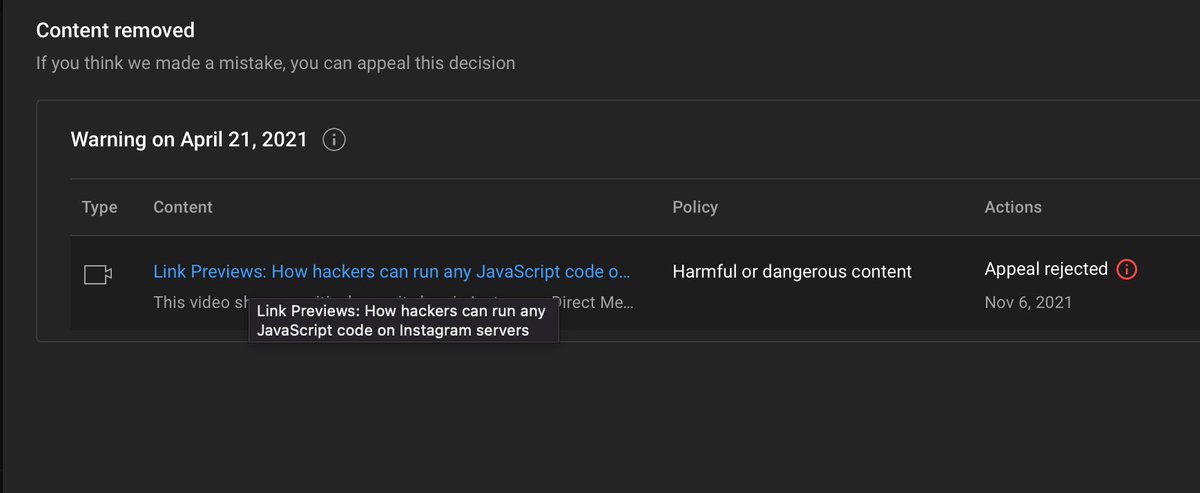
During our research on link previews, we discovered that Instagram servers execute #JS code in links sent in DM. We contacted Facebook security team. They said it was expected behavior, no issue. We published the work. @TeamYouTube took down the video and sent us a warning

1/7
During our research on link previews, we discovered that Instagram servers execute #JS code in links sent in DM. We contacted Facebook security team. They said it was expected behavior, no issue. We published the work. @TeamYouTube took down the video and sent us a warning


2/7
We appealed @YouTubeCreators decision. We argued that the video we uploaded to @YouTube was the exact video that we shared with Facebook security team. They concluded it was harmless. We discussed the issue with Facebook in a long exchange to convince them it was critical
We appealed @YouTubeCreators decision. We argued that the video we uploaded to @YouTube was the exact video that we shared with Facebook security team. They concluded it was harmless. We discussed the issue with Facebook in a long exchange to convince them it was critical
3/7
Facebook team was adamant that that issue was harmless and expected behavior. We shared with Facebook that we would publish the video. They didn't stop us. The video was viewed 3300 times before @TeamYouTube took it down and later rejected our appeal
Facebook team was adamant that that issue was harmless and expected behavior. We shared with Facebook that we would publish the video. They didn't stop us. The video was viewed 3300 times before @TeamYouTube took it down and later rejected our appeal
I recently watched the amazing 32-hour blockchain video course by the one and only @PatrickAlphaC for @freeCodeCamp
#web3 #JS #blockchain #learninginpublic #wagmi #wagbi
1. the general
2. the specific
3. the personal
4. the takeaway
Some reflections, a 🧵👇🏽
#web3 #JS #blockchain #learninginpublic #wagmi #wagbi
1. the general
2. the specific
3. the personal
4. the takeaway
Some reflections, a 🧵👇🏽
1. Observations
The course lives up to its stellar reputation and word-of-mouth kudos
"This is going to be probably the most thorough course you will ever go through in this space."
💯TRUE
2/18
The course lives up to its stellar reputation and word-of-mouth kudos
"This is going to be probably the most thorough course you will ever go through in this space."
💯TRUE
2/18
Patrick is a gifted teacher--high energy, encouraging, detailed and clear
Material is top notch:
- high production value
- code examples work perfectly
- written commentary makes sense
- textbook quality of a 2nd semester~2nd yr course at a good CS university
3/18
Material is top notch:
- high production value
- code examples work perfectly
- written commentary makes sense
- textbook quality of a 2nd semester~2nd yr course at a good CS university
3/18
There was a long discussion on how many existing npm packages were made to parse CLI args and why the Node.js project hasn't had any native solution yet.
/2
/2
You may have heard of existing packages that are very popular around there to make CLI programs such as commander, yargs and this new function came with interesting ideas.
/3
/3
wow JavaScript is on 🔥with a lot of new functions for Arrays in progress 🤯😬 Welcome Immutability, Grouping, and Async helpers ❤️
🧵 /1
🧵 /1

I'd say JavaScript makes my work as a content creator so easy sometimes 😂
There are so many new proposals and new features coming to the language that we could discuss a whole week about it haha.
/2
There are so many new proposals and new features coming to the language that we could discuss a whole week about it haha.
/2
Today, I brought something interesting that I was missing for a while: Immutability in arrays!
/3
/3
"Yo, why are #JavaScript and its ecosystem so messy?!" 😡
Well, I am glad you asked... Let me tell you a story! 🤓
🧵👇
Well, I am glad you asked... Let me tell you a story! 🤓
🧵👇
For starting... #JavaScript was not designed to be the language that it is today!
JS was created in 1995 by @BrendanEich for Netscape, a web browser that was trying to come up with a language to make the web more interactive
JS was created in 1995 by @BrendanEich for Netscape, a web browser that was trying to come up with a language to make the web more interactive

@BrendanEich #JS wasn't related w/ #Java, so why did they call it Java-Script?! Duh! 😳
Java was trendy! it was possible to build interactive sites by embedding Java apps in pages (applets). So it was mostly a #mktg move: "JS: the lightweight Java alternative" or something like that I guess
Java was trendy! it was possible to build interactive sites by embedding Java apps in pages (applets). So it was mostly a #mktg move: "JS: the lightweight Java alternative" or something like that I guess
J'ai pu tester pas mal de formations/plateformes d'apprentissage payantes.
Je me suis dit que j'allais vous faire un petit thread pour vous les présenter.
PS : Pensez à vous les faire financer par vos boîtes😁
PS2 : Je précise mais il n'y a aucune sponso ❌💵
Let's go!👇
Je me suis dit que j'allais vous faire un petit thread pour vous les présenter.
PS : Pensez à vous les faire financer par vos boîtes😁
PS2 : Je précise mais il n'y a aucune sponso ❌💵
Let's go!👇
On commence avec @pluralsight qui propose des formations vidéo sur un tas de sujets, langages, BDD, infra etc. Il y a même des parcours d'apprentissage qui permettent de ne pas s'égarer.
Mention spéciale pour le parcours #Python et #Git👌
pluralsight.com
Mention spéciale pour le parcours #Python et #Git👌
pluralsight.com
Il y a quelques années, un ami m’a fait découvrir @acloudguru quand j’ai voulu me mettre sérieusement à AWS et franchement c’est le 🔥!
Vous avez accès à énormément de contenu vidéo sur AWS, GCP, Azure et même sur les outils DevOps !
acloudguru.com
Vous avez accès à énormément de contenu vidéo sur AWS, GCP, Azure et même sur les outils DevOps !
acloudguru.com
wooowwwww, I know that you've always wanted to compare objects in JS as `obj === obj` so I brought good news for you 🤩🔥
Let's begin🧵 /1
Let's begin🧵 /1

I don't know about you but I'm really excited about this feature, let me show you how it works 🔥
/2
/2
The #ECMAScript proposal for the #Record and #Tuple value types is Stage 2 which means that it could change at any time but there're packages and playgrounds for you to try out this feature before it's available on the language.
/3
/3
React ⚛️ - useRef, la face cachée du hooks 🔒 !
Tu le connais déjà surement 🤔
Tu as l'habitude de l'utiliser pour récupérer la référence d'un élément du DOM en JavaScript 🚀
Mais, en vrai, il a bien plus d'utilité !
#RT ❤️
🧵 #thread #react #js #web
Tu le connais déjà surement 🤔
Tu as l'habitude de l'utiliser pour récupérer la référence d'un élément du DOM en JavaScript 🚀
Mais, en vrai, il a bien plus d'utilité !
#RT ❤️
🧵 #thread #react #js #web

Déjà c'est quoi useRef 🤔 ?
C'est une valeur sauvegardée dans un objet, dans ton composant qui persiste lorsque le composant se rerender
Quand elle est update, le composant ne se rerender pas
Son nom vient du fait que la valeur est sauvegardée dans un objet : { current: ... }
C'est une valeur sauvegardée dans un objet, dans ton composant qui persiste lorsque le composant se rerender
Quand elle est update, le composant ne se rerender pas
Son nom vient du fait que la valeur est sauvegardée dans un objet : { current: ... }
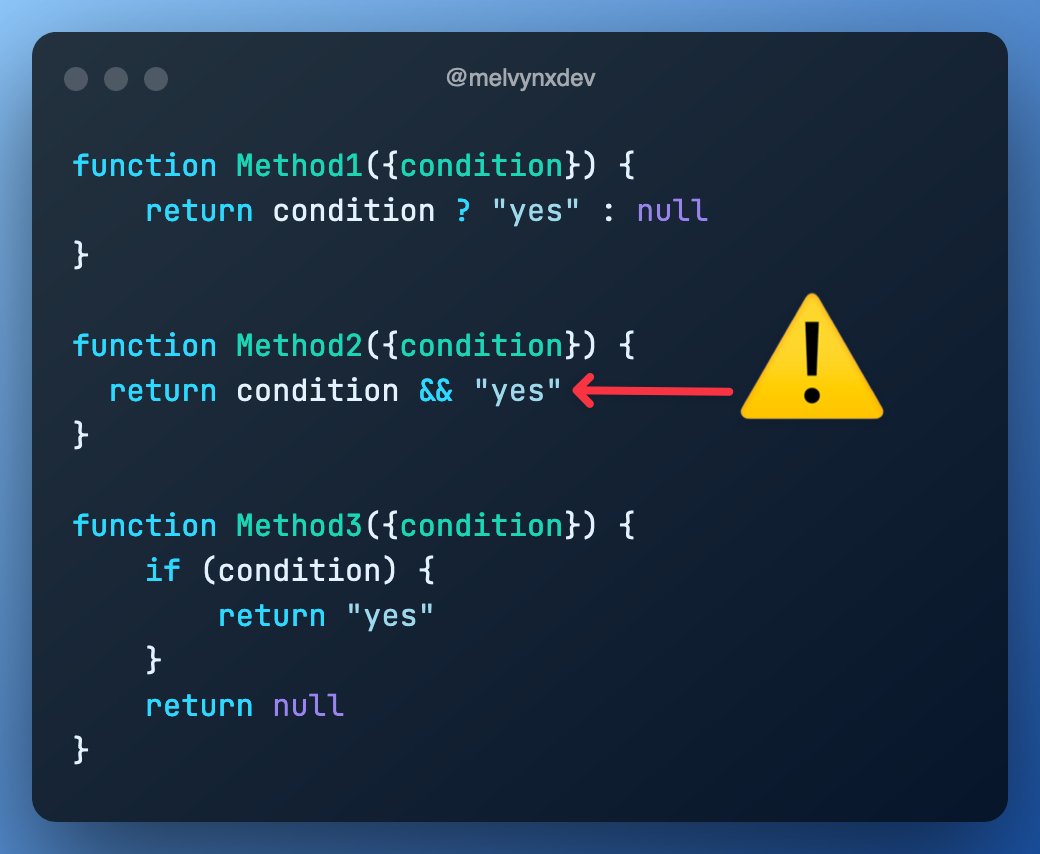
Rendu conditionnel en React, le piège à éviter ⚠️
Il y a 3 méthodes pour faire du rendu conditionnel :
1. condition && "yes"
2. condition ? "yes" : null
3. if (condition) return "yes"
Je vais t'éviter des bugs avec la méthode 2 💪 !
Je t'explique ⬇️
#rt ❤️
🧵 #react #js #jsx
Il y a 3 méthodes pour faire du rendu conditionnel :
1. condition && "yes"
2. condition ? "yes" : null
3. if (condition) return "yes"
Je vais t'éviter des bugs avec la méthode 2 💪 !
Je t'explique ⬇️
#rt ❤️
🧵 #react #js #jsx

La méthode 2 est en réalité un raccourci pour :
condition ? "yes" : condition
Par conséquent, quand la condition est falsy, c'est le résultat de celle-ci qui sera rendue !
developer.mozilla.org/en-US/docs/Glo…
condition ? "yes" : condition
Par conséquent, quand la condition est falsy, c'est le résultat de celle-ci qui sera rendue !
developer.mozilla.org/en-US/docs/Glo…
Voici les valeurs falsy :
- 0 / -0
- ""
- NaN
- null / undefined
Avec 0 et NaN, React affiche ses valeurs !
0 && "yes" → 0
Pour le visualiser, j'ai créé un petit site :
dzdg5y.csb.app
Tu as une surprise avec 0 et la méthode 2
La valeur est affichée !!
- 0 / -0
- ""
- NaN
- null / undefined
Avec 0 et NaN, React affiche ses valeurs !
0 && "yes" → 0
Pour le visualiser, j'ai créé un petit site :
dzdg5y.csb.app
Tu as une surprise avec 0 et la méthode 2
La valeur est affichée !!

Ever wondered what it takes to build an intelligent Q/A assistant? 🤔
@OpenAI #gpt3 and a few hours is all you need!
🤯 Yes, you heard it right!
🕹 Built a #javascript wizard using @streamlit to answer all your queries like a human expert!
A thread 🧵
#nlproc #AI #lowcode
@OpenAI #gpt3 and a few hours is all you need!
🤯 Yes, you heard it right!
🕹 Built a #javascript wizard using @streamlit to answer all your queries like a human expert!
A thread 🧵
#nlproc #AI #lowcode
@OpenAI @streamlit Gone are the days when you had to spend hours on @StackOverflow for resolving code-related queries!
🪄 Javascript wizard gives you precise answers to all your #JS related questions by leveraging #gpt3's latest code-davinci model that understands your queries just like humans!
🪄 Javascript wizard gives you precise answers to all your #JS related questions by leveraging #gpt3's latest code-davinci model that understands your queries just like humans!
@OpenAI @streamlit @StackOverflow I have made the application code #OpenSource so you can just clone the repo and build #gpt3 powered #AI applications for your usecase!
👨💻 GitHub Repo - github.com/Shubhamsaboo/j…
#NLP #lowcode #nlproc
👨💻 GitHub Repo - github.com/Shubhamsaboo/j…
#NLP #lowcode #nlproc
Sometimes it’s difficult to remember that “coding well” isn’t just about clean code—meeting deadlines is no less important. Especially when you’re a junior, memorizing syntax will only get you so far. Here are 7 #techtips for efficient coding from our engineers,🧵:
#javascript
#javascript

1. Learn the most important libraries for your use cases. This way, you’ll be less likely to try and reinvent the wheel. Lodash(#JS) & KTX(#Kotlin) are two examples.
2. Contribute to open-source projects! You’ll gain all kinds of experience, from working with other people’s #code to collaboration and time management.
Are you a #JavaScript #developer looking for ways to improve from day to day? You’ve come to the right place! Bury yourself in encryption, testing, closures and many more talks from #JS experts all over the world.
blog.meetupfeed.io/7-javascript-m…
#programming
blog.meetupfeed.io/7-javascript-m…
#programming
The Art of Writing Secrets - Encryption for JavaScript Developers via @WomenWhoCode @jischr
Jen Schreiber is a Senior #SoftwareEngineer . In this talk, she introduces you to encryption in JavaScript- all you need to know.
meetupfeed.io/talk/the-art-o…
Jen Schreiber is a Senior #SoftwareEngineer . In this talk, she introduces you to encryption in JavaScript- all you need to know.
meetupfeed.io/talk/the-art-o…
#JavaScript Tests in #Node, the Browser, and CI via @rob_rich
Watch as Rob live-codes sync tests, async with callbacks, promise-based tests, and async/await tests. He crafts tests in Node, tests in the Browser, and unit tests that run from CI.
meetupfeed.io/talk/java-scri…
Watch as Rob live-codes sync tests, async with callbacks, promise-based tests, and async/await tests. He crafts tests in Node, tests in the Browser, and unit tests that run from CI.
meetupfeed.io/talk/java-scri…
#AboutRSS 电报频道上的 “与 RSS 有关的 Coding 向 #教程 分享” 已发布 6 期,同样开个 #Thread 。
「基于 Liuli 构建纯净的 RSS #公众号 信息流 」
juejin.cn/post/705768750…
#微信
「基于 Liuli 构建纯净的 RSS #公众号 信息流 」
juejin.cn/post/705768750…
#微信
「Add RSS Feeds to Your Website to Keep Your Core Readers Engaged」
Hey ¿Podrías encontrar el bucle infinito en esta comparación? 👀
Si luce algo fácil, quisiera contarte algo más que se descubrió en códigos como estos, HACE 86 AÑOS 🧵
#paradoja #algoritmos #js
Si luce algo fácil, quisiera contarte algo más que se descubrió en códigos como estos, HACE 86 AÑOS 🧵
#paradoja #algoritmos #js

♾ Un while(true) es sencillo de ver ¿verdad?:
¿Y qué ocasiona? Que cuando le ejecutes, el programa se detendrá en un bucle infinito. 🔁
❌ Pero además, desde hace décadas se sabe que NO EXISTE un algoritmo capaz de identificar si toda pieza de código se detendrá o no...
¿Y qué ocasiona? Que cuando le ejecutes, el programa se detendrá en un bucle infinito. 🔁
❌ Pero además, desde hace décadas se sabe que NO EXISTE un algoritmo capaz de identificar si toda pieza de código se detendrá o no...
👨🔬 Alan Turing probó esto mismo en 1936, a través de un ejemplo interesante donde suponemos que sí existe y *spoiler* luego entendemos por qué no.
Es una paradoja simple que podría ser explicada incluso en JavaScript:
Es una paradoja simple que podría ser explicada incluso en JavaScript:
En el temario del Taller de Web Performance de marzo, uno de los puntos es "Conceptos avanzados".
Te explico lo que veremos 🧵
👉🏼 nucliweb.net/workshops/web-…
#WebPerf #Performance #PerfCrafters #WPO #JS #JavaScript #WebAssembly
Te explico lo que veremos 🧵
👉🏼 nucliweb.net/workshops/web-…
#WebPerf #Performance #PerfCrafters #WPO #JS #JavaScript #WebAssembly