Discover and read the best of Twitter Threads about #Redux
Most recents (8)
State management is a critical part of web development, and it can be challenging to get right. Fortunately, there are several open-source libraries that can help make it easier. Here are 5 top state management libraries that every web developer should know:
#stateManagement
#stateManagement
First up is #Zustand. This library is lightweight and flexible, making it an excellent choice for small to medium-sized applications. It uses React hooks for state management, which makes it easy to integrate with React projects. Check it out at zustand.surge.sh
Next is #XState, which is a state machine library that makes it easy to manage complex application state. It uses finite state machines to model state transitions, making it a powerful tool for building robust applications. Check it out at xstate.js.org
🦄I have created so many #free #YouTube #courses that even I've almost lost count! Here is a list of all my courses (#Flutter 💙, #Rust 🦀, #Python 🐍, #Django), with explanations and links! A #thread 👇🏻 

Free #Full-#stack Course
In this course we will create a backend with RESTful API endpoints together with JWT token authorization using Django and Django REST Framework to serve our Flutter and Rust clients (This is an ongoing course) youtube.com/playlist?list=…
In this course we will create a backend with RESTful API endpoints together with JWT token authorization using Django and Django REST Framework to serve our Flutter and Rust clients (This is an ongoing course) youtube.com/playlist?list=…

#Riverpod 2.x #State #Management Course for #Flutter Developers (17 hours long course)
In this course we will develop a fully functioning Instagram application with Flutter and Riverpod where users can upload photos, videos, comment, like and more!
In this course we will develop a fully functioning Instagram application with Flutter and Riverpod where users can upload photos, videos, comment, like and more!

Learn JS Patterns - 1 Singleton
- harder to write unit test for app
- consider #Redux as a (kind of) singleton
- a bit breaks Single Responsibility Principle, because it solves two problems (keep one instance for a class, assign a global access point to the instance)
@keurplkar
- harder to write unit test for app
- consider #Redux as a (kind of) singleton
- a bit breaks Single Responsibility Principle, because it solves two problems (keep one instance for a class, assign a global access point to the instance)
@keurplkar

@keurplkar Learn JS Patterns - 2 Proxy Pattern
- Proxy can help on validating, formatting, notification, debugging etc
- It add control over the behavior of an object, so over using Proxy may grant performance issue
@lydiahallie
- Proxy can help on validating, formatting, notification, debugging etc
- It add control over the behavior of an object, so over using Proxy may grant performance issue
@lydiahallie
@keurplkar 3 Provider Pattern
- Very common in React, make data accessible to multiple child components to avoid props drilling
- For example #mui theme provider
- Very common in React, make data accessible to multiple child components to avoid props drilling
- For example #mui theme provider

Listed few React/Redux interview question 🚀
Soon will be adding answers for all the questions.
#100DaysOfCode #code #CodeNewbie #Dev #womenintech #programming #React #Redux #javascript
Soon will be adding answers for all the questions.
#100DaysOfCode #code #CodeNewbie #Dev #womenintech #programming #React #Redux #javascript

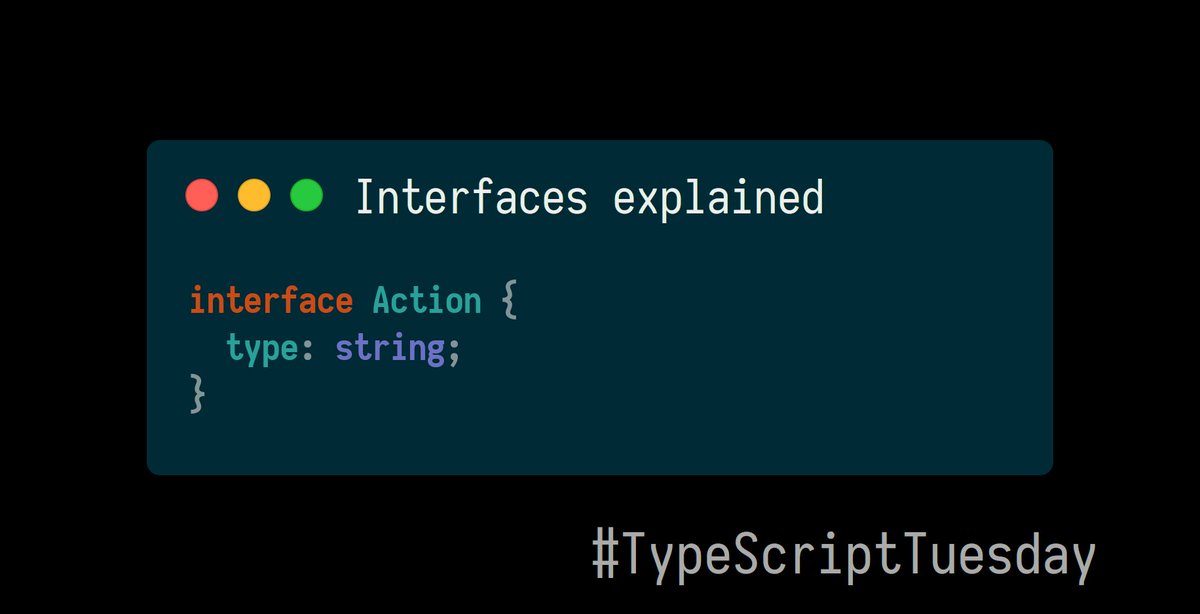
This #TypeScriptTuesday, we're going to take a look at #TypeScript's interfaces.
Interfaces are different from types and both have their strengths in different situations.
Let's take a look.
This is just some interface definition - again an example from the #redux types:
🧵👇
Interfaces are different from types and both have their strengths in different situations.
Let's take a look.
This is just some interface definition - again an example from the #redux types:
🧵👇

An interface can also extend another interface.
Not only that, but also some (but not all) types.
The rule of thumb here is: if the type is well-known and could be written as an interface, it can be extended.![// extending multiple interfaces is possible<br />
interface StringPayloadActionWithError extends Action, WithErrorAttribute {<br />
payload: string;<br />
}<br />
<br />
/**<br />
* This can be resolved to { type: string; payload: string }, which<br />
* could be expressed as an interface, so it can be extended.<br />
*/<br />
interface StringPayloadAction extends Omit<StringPayloadActionWithError,]() {
{
meta: number;
}" src="/images/1px.png" data-src="https://pbs.twimg.com/media/EPZFwGmWkAEwwKG.jpg">
Not only that, but also some (but not all) types.
The rule of thumb here is: if the type is well-known and could be written as an interface, it can be extended.
meta: number;
}" src="/images/1px.png" data-src="https://pbs.twimg.com/media/EPZFwGmWkAEwwKG.jpg">
Another feature or Interfaces are index signatures. Interfaces can be indexed only by string or number, not by union types. You need Mapped Types for that.
If you index by string and number, the value indexed by number has to be a subset of the value indexed by string.![interface SomethingElse {<br />
[key: string]: string | number;<br />
[key: number]: number;<br />
}<br />
<br />
interface InvalidInterface {<br />
[key: string]: string;<br />
// Error: An index signature parameter type cannot be a union type. Consider using a mapped object type instead.ts(1337)<br />
[key:]() // Error: Numeric index type 'number' is not assignable to string index type 'string'.ts(2413)
// Error: Numeric index type 'number' is not assignable to string index type 'string'.ts(2413)
[key: number]: number;
}
" src="/images/1px.png" data-src="https://pbs.twimg.com/media/EPZFw8KWsAMbDJi.jpg">
If you index by string and number, the value indexed by number has to be a subset of the value indexed by string.
[key: number]: number;
}
" src="/images/1px.png" data-src="https://pbs.twimg.com/media/EPZFw8KWsAMbDJi.jpg">
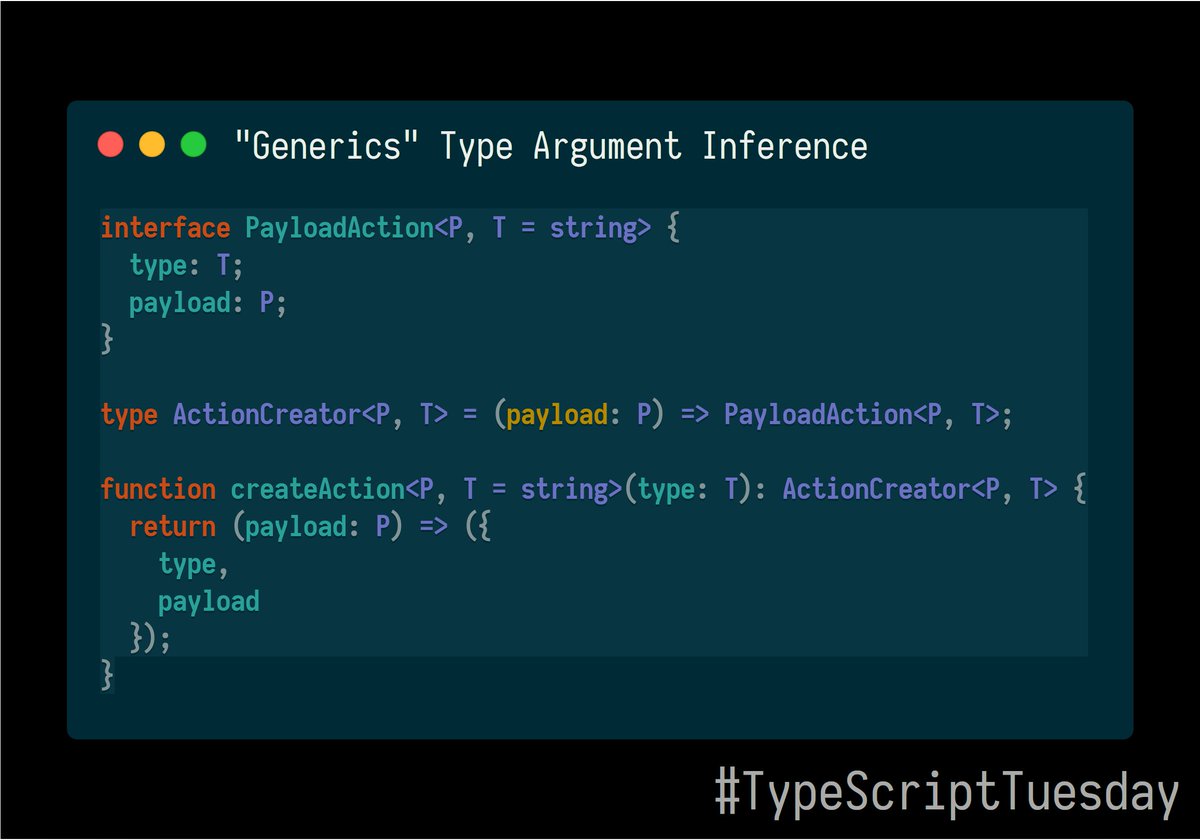
While last #TypeScriptTuesday we looked at #TypeScript Generics Basics, today we continue where we left off, by taking a closer look at type argument inference, pitfalls and workarounds. We will take a look at a simplified version of #redux-toolkit's `createAction` function.
🧵👇
🧵👇

Here, we call this function three ways:
1. With explicit type arguments. Everything is fine.
2. With inferred type arguments. P cannot be inferred, because it does not relate to any method argument.
3. With one explicit type argument. But why is the second argument not inferred?![function createAction<P, T = string>(type: T): ActionCreator<P, T> {<br />
/* ... */<br />
}<br />
<br />
const type =]()
// ActionCreator
const incrementAction = createAction(type);
// ActionCreator
const actionCreator2 = createAction(type);
// ActionCreator
const actionCreator3 = createAction(type);" src="/images/1px.png" data-src="https://pbs.twimg.com/media/EOQ6FriXUAEYJDD.jpg">
1. With explicit type arguments. Everything is fine.
2. With inferred type arguments. P cannot be inferred, because it does not relate to any method argument.
3. With one explicit type argument. But why is the second argument not inferred?
// ActionCreator
const incrementAction = createAction
// ActionCreator
const actionCreator2 = createAction(type);
// ActionCreator
const actionCreator3 = createAction
This is because #TypeScript cannot mix explicit and inferred type arguments.
There is a PR for that at github.com/microsoft/Type…, but there is still discussion on what syntax to use.
Let's just assume that this is impossible and try to work around it.
There is a PR for that at github.com/microsoft/Type…, but there is still discussion on what syntax to use.
Let's just assume that this is impossible and try to work around it.







