Discover and read the best of Twitter Threads about #design
Most recents (24)
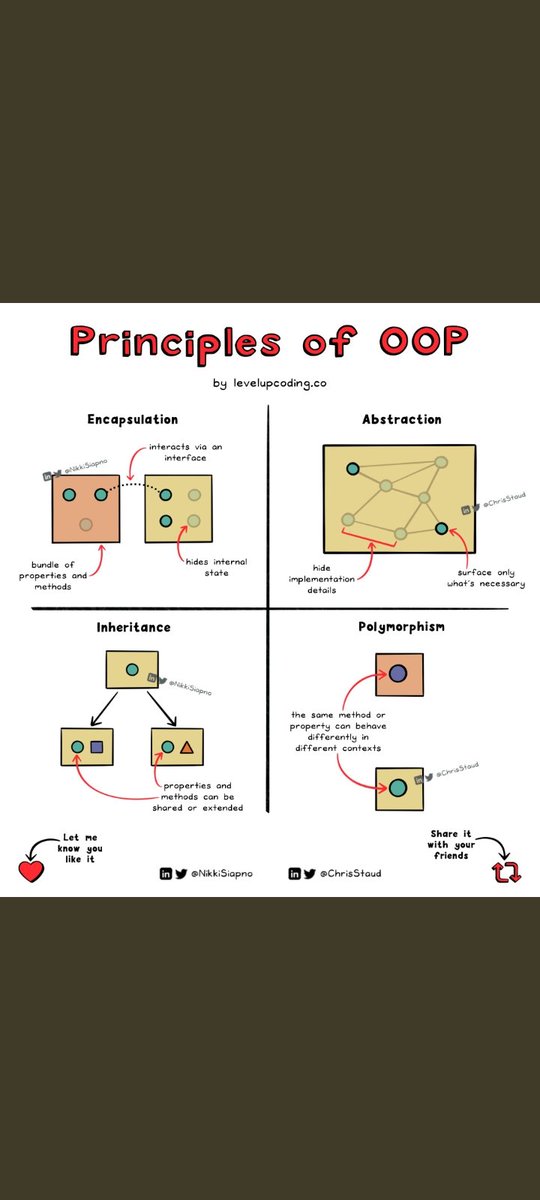
Give me 5 minutes and I'll teach you everything about object-oriented programming:
Documented by: @ChrisStaud
Documented by: @ChrisStaud

1. Object-oriented programming (OOP) is a programming paradigm in which programs are designed using classes and objects.
This design allows related functions and data to be grouped together in self-contained and reusable units.
This design allows related functions and data to be grouped together in self-contained and reusable units.
2. A class is a template or blueprint from which objects are made from.
Classes define the properties and methods that an object can have, and objects are unique instances of a class.
Classes define the properties and methods that an object can have, and objects are unique instances of a class.
Life is Fast!
We all feel like we never have enough time, so i bring you:
15 Mind-Blowing AI Tools to Revolutionize Your Life and Save You Time!
Let's get to it! 👇
We all feel like we never have enough time, so i bring you:
15 Mind-Blowing AI Tools to Revolutionize Your Life and Save You Time!
Let's get to it! 👇

1. Text Blaze
🔸 Revolutionizing Typing and Automation!
🔸 Say goodbye to repetitive typing and errors with Text Blaze!
#TextBlaze #AITool #Automation #Writing
🔸 Revolutionizing Typing and Automation!
🔸 Say goodbye to repetitive typing and errors with Text Blaze!
#TextBlaze #AITool #Automation #Writing
2. Loopin
🔸 Enhancing Meetings with AI Assistance!
🔸Revolutionize your meetings with Loopin’s AI meeting assistant!
#Loopin #AITool #AIAssistant #AI
🔸 Enhancing Meetings with AI Assistance!
🔸Revolutionize your meetings with Loopin’s AI meeting assistant!
#Loopin #AITool #AIAssistant #AI
Explore the breathtaking art installations within #India's newly built Parliament, featuring the incredible Foucault's Pendulum and the beautiful door statues inspired by ancient designs❣️
#newparliament #newparliamentbuilding #parliamentinauguration #parliament #artwork #design
#newparliament #newparliamentbuilding #parliamentinauguration #parliament #artwork #design
New Parliament unveils a tapestry of captivating features. Among these remarkable additions, there stands an enigmatic installation 'Foucault's Pendulum'—a testament to the fusion of art, science, and philosophy—nestled within gallery section of awe-inspiring Constitutional Hall
Join the Picture Perfect Projects Contest presented by GEM Windows and Doors, sponsored by @MasterGrain . 🏆
Show off your stunning entryway featuring a MasterGrain fiberglass door and win amazing prizes! 🎉 Submit a photo of your exterior and/or interior entryway... 1/4
Show off your stunning entryway featuring a MasterGrain fiberglass door and win amazing prizes! 🎉 Submit a photo of your exterior and/or interior entryway... 1/4

for a chance to win a $1,000 Visa gift card, a $300 Visa gift card or a $200 Visa gift card. 💳 📅 Contest Dates: June 1, 2023 - July 16, 2023 👉 To enter: Submit your photo to form: bit.ly/PPPentry 🌟 5 finalists will be chosen by GEM and MasterGrain... 2/4
Voting: July 18, 2023 - July 25, 2023, on our Instagram and Facebook pages. Don't miss out on this incredible opportunity to showcase your creativity and win big! 🎁 Visit gemwindows.com/contest for more details and official rules... 3/4
Les graphistes sont-ils menacés ?
Adobe Generative Fill révolutionne Photoshop grâce à l'IA.
Découvrez comment éditer vos photos avec facilité grâce à l'IA (et c'est gratuit) : 👇🧵
Adobe Generative Fill révolutionne Photoshop grâce à l'IA.
Découvrez comment éditer vos photos avec facilité grâce à l'IA (et c'est gratuit) : 👇🧵
Juste avant de commencer :
→ Adobe Photoshop coûte 23,99 €/mois.
→ Mais vous pouvez utiliser Generative Fill gratuitement.
Voici comment : 😜
→ Adobe Photoshop coûte 23,99 €/mois.
→ Mais vous pouvez utiliser Generative Fill gratuitement.
Voici comment : 😜
Création de compte :
→ Créez un compte gratuit ou connectez-vous à votre compte existant sur le site web ci-dessous.
→ Une fois connecté, cliquez sur l'option "Générer" au milieu de la page.
firefly.adobe.com
→ Créez un compte gratuit ou connectez-vous à votre compte existant sur le site web ci-dessous.
→ Une fois connecté, cliquez sur l'option "Générer" au milieu de la page.
firefly.adobe.com
Mit dem #Elektroauto von 🇮🇹 nach 🇩🇪! 900 km von Raum Mailand nach Rüsselsheim. In einem @CITROEN_DE ë-Berlingo mit 280 km Reichweite!
GEHT NIEMALS!1! Sagen Diesel-Dieter & Co.
Geht doch, sage ich und habs gemacht.
Ein 🧵über Erlebnisse &
🔌-Infrastruktur in Nord🇮🇹,🇨🇭 & 🇩🇪.

GEHT NIEMALS!1! Sagen Diesel-Dieter & Co.
Geht doch, sage ich und habs gemacht.
Ein 🧵über Erlebnisse &
🔌-Infrastruktur in Nord🇮🇹,🇨🇭 & 🇩🇪.


Es geht los, mit 2 Citroën Berlingo 2CV Fourgonnette, umgebaut von #Caselani. Ein #Elektroauto & ein Verbrenner. Trip mit vielen 📷Stops unterwegs.
🔋 ist voll, geladen mit ☀️ Strom bei Caselani dank #Photovoltaik!
🔋 ist voll, geladen mit ☀️ Strom bei Caselani dank #Photovoltaik!

Erster 🔌 Stop nach ~100km am Flughafen #Mailand Linate. Verbrauch für das Auto 👌🏻.
Ladestation,wie es sein muss: Überdacht, einfach anfahrbar, beleuchtet. Und beeindruckend: 475 kW!! Lader! Erstmalig so gesehen!
Mit dem Berlingo Fourgonnette fällt man auf, viele „Ladegespräche“


Ladestation,wie es sein muss: Überdacht, einfach anfahrbar, beleuchtet. Und beeindruckend: 475 kW!! Lader! Erstmalig so gesehen!
Mit dem Berlingo Fourgonnette fällt man auf, viele „Ladegespräche“



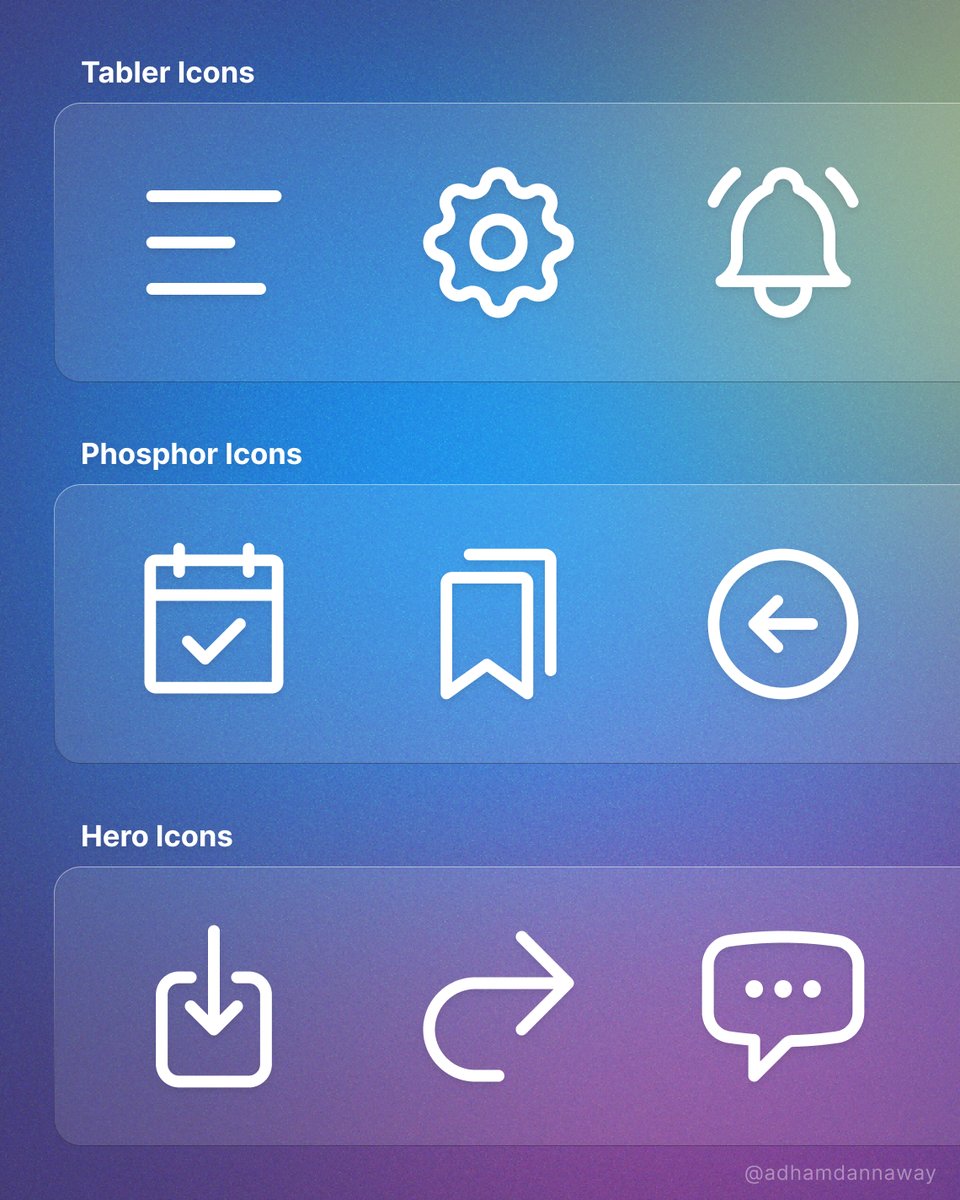
⭐️ 10 Awesome free icon sets
I honestly can't believe they're free.
What's your go-to icon set? 🤔
#design #icons #ux #webdesign #icondesign
I honestly can't believe they're free.
What's your go-to icon set? 🤔
#design #icons #ux #webdesign #icondesign

1️⃣ glyphs.fyi
2️⃣ lucide.dev
🔆Midjourney: Pro Tips
--welcome to banner design and showcase
Thread about showcase banner design for your artworks. Prompts in ALT #midjourney #banner #design #showcase
🚩Here is an example of my design approach, This point of view can improve your prompts:
--welcome to banner design and showcase
Thread about showcase banner design for your artworks. Prompts in ALT #midjourney #banner #design #showcase
🚩Here is an example of my design approach, This point of view can improve your prompts:

"Product Design is not UX Design is not UI Design is not..."
Look, if you're doing the job right, it's all the same shit.
It's all DESIGN.
Every description I've ever read about any of the above disciplines applies to ALL THREE if you're going to be any good at it.
1/6
Look, if you're doing the job right, it's all the same shit.
It's all DESIGN.
Every description I've ever read about any of the above disciplines applies to ALL THREE if you're going to be any good at it.
1/6
If you're going to make an impact. Get results. Help people.
Design of ANY kind, in general, is a holistic pursuit — you have to know a hell of a lot about a hell of a lot that is far beyond the actual tactical work you do.
2/6
Design of ANY kind, in general, is a holistic pursuit — you have to know a hell of a lot about a hell of a lot that is far beyond the actual tactical work you do.
2/6
Stuff that is beyond the principles and practices of good UX, good design.
Into the realm of business, technology, engineering, human psychology, cognitive behavior, the list goes on.
3/6
Into the realm of business, technology, engineering, human psychology, cognitive behavior, the list goes on.
3/6
#SEO is evolving, and you need to catch up! ⚡️
SEO isn't what it used to be, just adding a few header tags and stuffing keywords into content isn't enough to rank you highly, nor drive traffic. As the experience of users online has developed SEO has too!
SEO isn't what it used to be, just adding a few header tags and stuffing keywords into content isn't enough to rank you highly, nor drive traffic. As the experience of users online has developed SEO has too!
SEO is not just writing a couple blogs and making a URL pretty.
- Page Speed
- Crawl Optimisation
- Content Optimisation
- Keyword Research
- Conversion Rate Optimisation
- Quality Copywriting
- Competitor Analysis
- User Experience
- Digital PR
- Social Media
- Link Building
- Page Speed
- Crawl Optimisation
- Content Optimisation
- Keyword Research
- Conversion Rate Optimisation
- Quality Copywriting
- Competitor Analysis
- User Experience
- Digital PR
- Social Media
- Link Building
A plethora of different marketing disciplines come together to create a holistic SEO campaign.
No-one said SEO was easy, but if you can push through the hardships - of which there can be many - results will be your friend.
Theres only 10 spots on the first page, work for them!
No-one said SEO was easy, but if you can push through the hardships - of which there can be many - results will be your friend.
Theres only 10 spots on the first page, work for them!
AWS S3 : bit.ly/3JMYe2A
AWS Lambda : bit.ly/3Jq2QtI
AWS EC2 : bit.ly/3JpyuYz
AWS CloudFormation : bit.ly/3JHE3D1
AWS IAM : bit.ly/3mYW6f5
AWS API Gateway : bit.ly/3LvmW8K
AWS Route 53 : lnkd.in/gJWK9KqR
AWS Lambda : bit.ly/3Jq2QtI
AWS EC2 : bit.ly/3JpyuYz
AWS CloudFormation : bit.ly/3JHE3D1
AWS IAM : bit.ly/3mYW6f5
AWS API Gateway : bit.ly/3LvmW8K
AWS Route 53 : lnkd.in/gJWK9KqR
AWS EKS : lnkd.in/gUZYvdvB
AWS ECS : lnkd.in/geu_Hmu3
AWS RDS : lnkd.in/g-i6kMWB
AWS Redshift : lnkd.in/gH_fEdU8
AWS DynamoDB : lnkd.in/ghvfM889
AWS Infographics: awsfundamentals.com
AWS ECS : lnkd.in/geu_Hmu3
AWS RDS : lnkd.in/g-i6kMWB
AWS Redshift : lnkd.in/gH_fEdU8
AWS DynamoDB : lnkd.in/ghvfM889
AWS Infographics: awsfundamentals.com
What is Color Theory in Design?
A thread 🧵
A thread 🧵
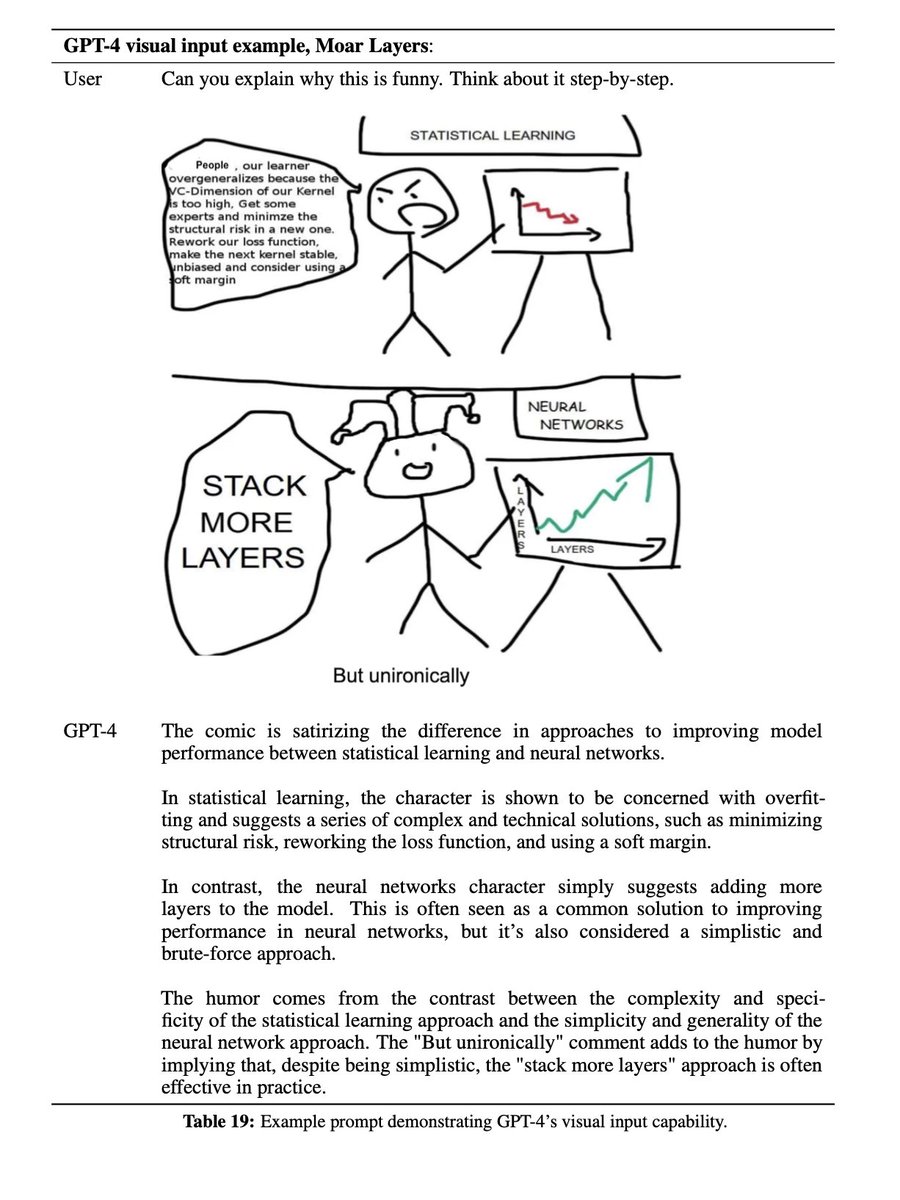
Incredible GPT-4 uses in just a few days! Super inspiring summary thread 🧵👇
#ui #ui #uidesign #ux #uxdesign #design #innovation #AI #ArtificalIntelligence #games #microsoft #powerpoint #food #recipes #chatbot #business #money #OpenAI #code #programming #webdev #ios #iphone



#ui #ui #uidesign #ux #uxdesign #design #innovation #AI #ArtificalIntelligence #games #microsoft #powerpoint #food #recipes #chatbot #business #money #OpenAI #code #programming #webdev #ios #iphone




1. Microsoft Copilot
GPT4 in powerpoint, excel, word, outlook, teams, more.
blogs.microsoft.com/blog/2023/03/1…
GPT4 in powerpoint, excel, word, outlook, teams, more.
blogs.microsoft.com/blog/2023/03/1…
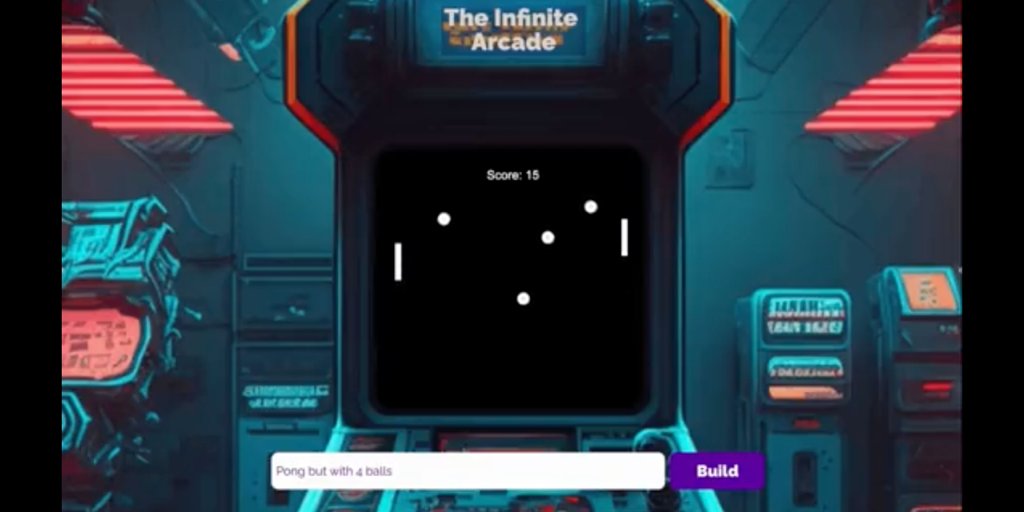
2. Arcade Game
@thegarrettscott made a website that uses GPT-4 to code any arcade game you can think of and let you play it instantly.
@thegarrettscott made a website that uses GPT-4 to code any arcade game you can think of and let you play it instantly.
10 Useful Design Systems to Learn From (Mega thread) 👇🧵
#ui #uidesign #ux #uxdesign #design #productdesign #designsystems #uikit #sketch #figma #adobexd #google #apple #ibm #airbnb #audi #shopify #ecommerce #atlassian #webdev #ios #materialdesign #iphone #react #js #css



#ui #uidesign #ux #uxdesign #design #productdesign #designsystems #uikit #sketch #figma #adobexd #google #apple #ibm #airbnb #audi #shopify #ecommerce #atlassian #webdev #ios #materialdesign #iphone #react #js #css




2. Apple
The Human Interface Guidelines contains guidance and best practices that can help you design a great experience for any Apple platform
developer.apple.com/design/human-i…
The Human Interface Guidelines contains guidance and best practices that can help you design a great experience for any Apple platform
developer.apple.com/design/human-i…
🚀Welcome to the new era of AI with GPT-4. Here's the summary with what's new and top examples 🤯 🧵
#gpt4 #openai #lionary #ios
#gpt4 #openai #lionary #ios
⚡️ UI design tip: Check your buttons for common mistakes 😮
After nearly 2 decades looking at buttons, I've noticed that most of them have usability and accessibility issues.
Some quick and practical tips to avoid common mistakes 👇
#design #uxui #uxdesign
After nearly 2 decades looking at buttons, I've noticed that most of them have usability and accessibility issues.
Some quick and practical tips to avoid common mistakes 👇
#design #uxui #uxdesign

✅ Define 3 buttons styles (primary, secondary and tertiary) to display actions of varying importance.
✅ Ensure buttons have a clear visual hierarchy (order of importance) that isn't reliant on colour alone.
✅ Ensure buttons have a clear visual hierarchy (order of importance) that isn't reliant on colour alone.
✅ Ensure contrast ratio of the button shape is at least 3:1 to meet WCAG 2.1 level AA accessibility requirements.
✅ Ensure button text contrast ratio is at least 4.5:1.
✅ Use a large target area (at least 48pt by 48pt) to ensure people can easily select buttons.
✅ Ensure button text contrast ratio is at least 4.5:1.
✅ Use a large target area (at least 48pt by 48pt) to ensure people can easily select buttons.
ChatGPT for Design + AI tools for designers.
#chatgptinsights #chatgpt #chatgptai #chatgptnews #chatbots #openai #AI #design #artificialintelligence #chatgptexplained
#chatgptinsights #chatgpt #chatgptai #chatgptnews #chatbots #openai #AI #design #artificialintelligence #chatgptexplained

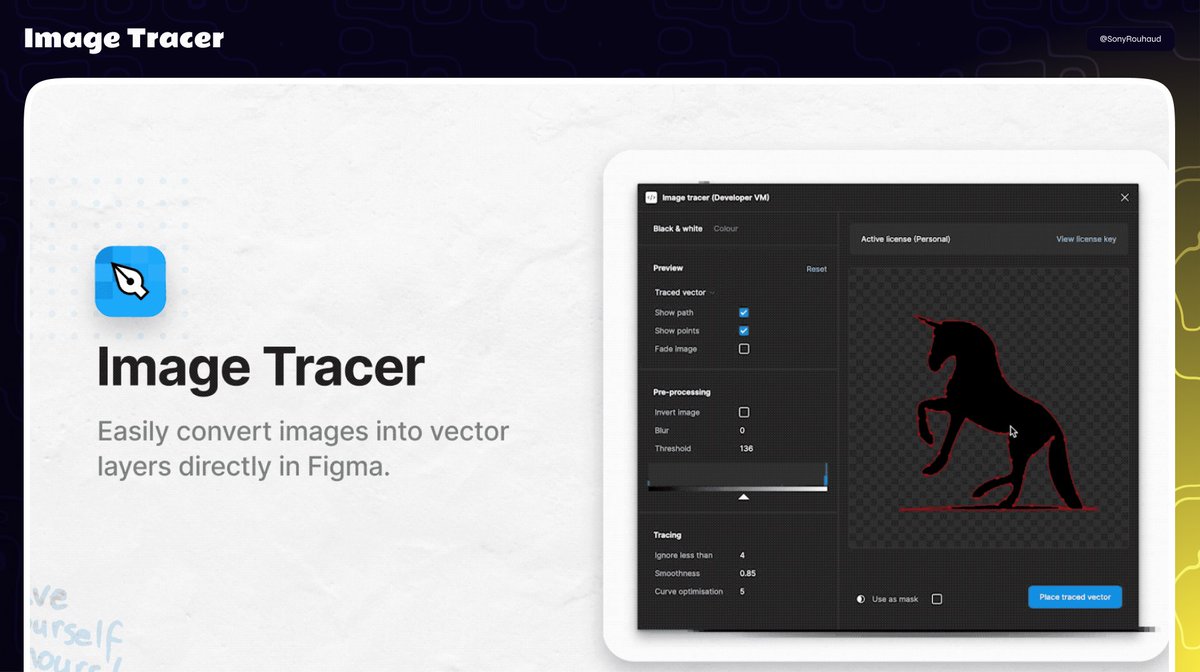
👉🏻 Découvre 25 plugins Figma !
☀️ Je te file ma petite liste perso de plugins à ajouter à ton figma et à tester sur un projet ! #graphisme #ui #design #graphicdesign #tool #figma #plugin
Thread 👇🏻
☀️ Je te file ma petite liste perso de plugins à ajouter à ton figma et à tester sur un projet ! #graphisme #ui #design #graphicdesign #tool #figma #plugin
Thread 👇🏻

Usability pitfalls of disabled buttons
Disabled buttons can cause users to get blocked without knowing why, causing abandonment and frustration.
Tips on how to deal with disabled buttons from @vitalyf's video course - Smart Interface Design Patterns 👇
#design #ui #ux #uxui
Disabled buttons can cause users to get blocked without knowing why, causing abandonment and frustration.
Tips on how to deal with disabled buttons from @vitalyf's video course - Smart Interface Design Patterns 👇
#design #ui #ux #uxui

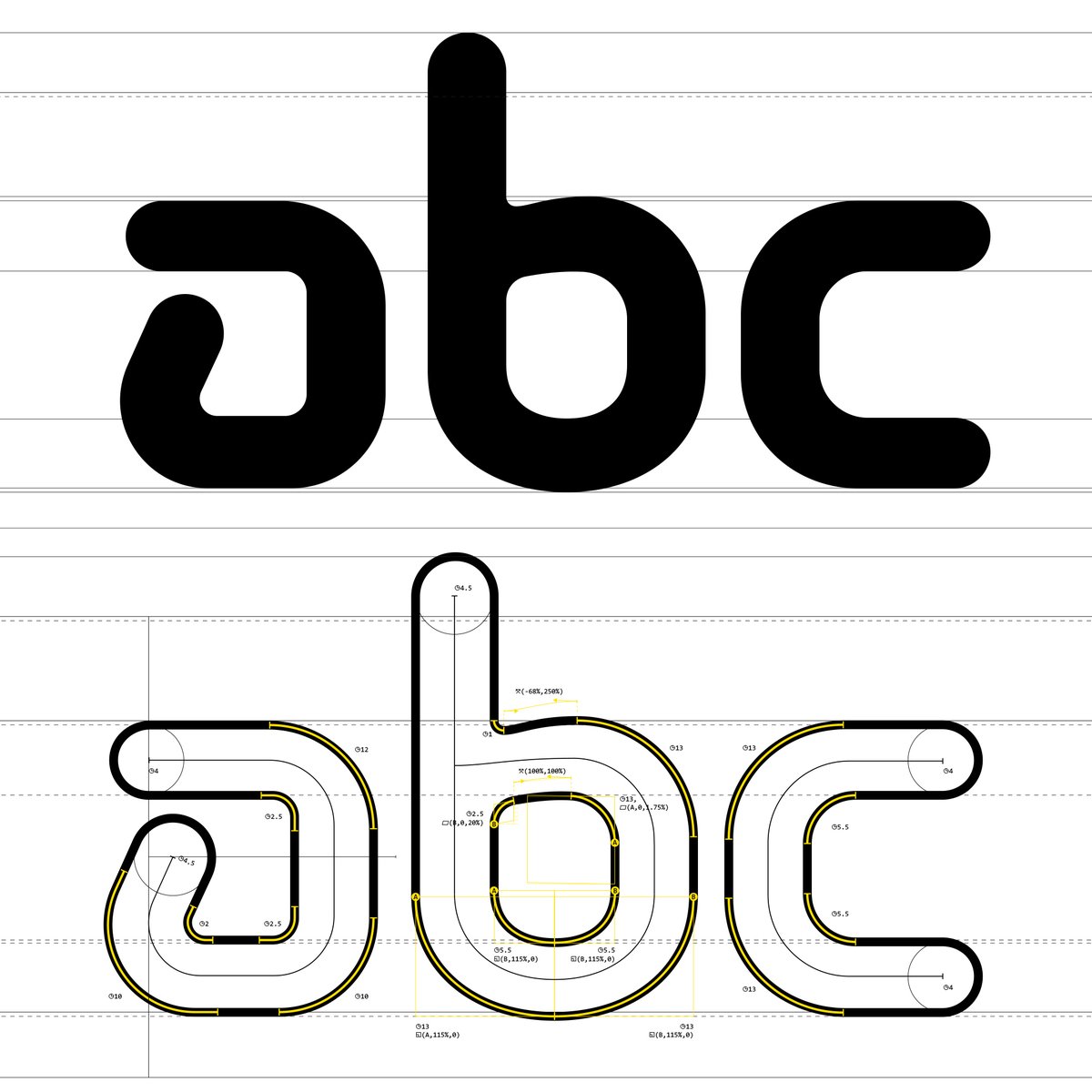
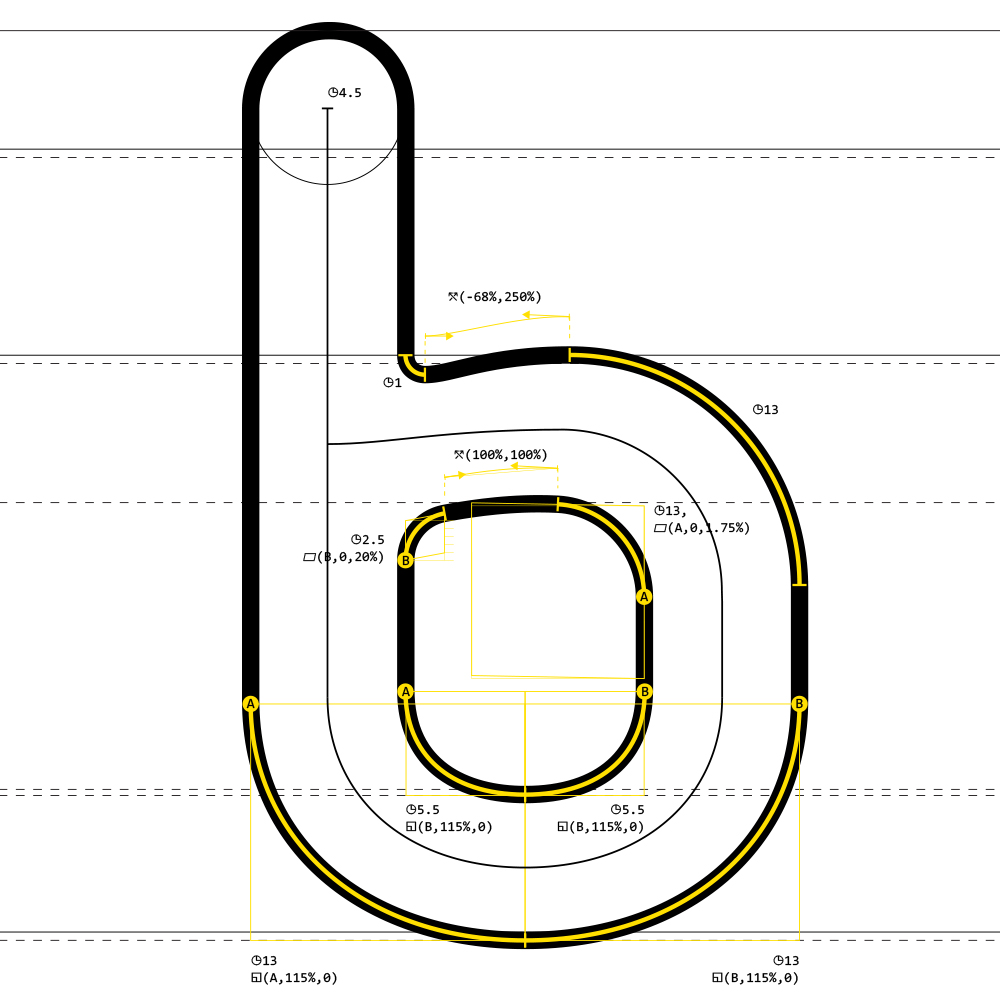
#generating #letters with code. Introduction to ◷Radius ◱Scale, ▱Skew, ⤲Couple. #Symbolfont #SYFF #Concept. (Orbital Dyn. reveal later, needs more work) #typography #font #lowercase 



#generating #letters with code. Here are two "o" letters, one is more squared than the other, an additional function was needed ⟏ Constraint (ANC, HZN, VRT), that limits the anchor movement during ▱Skew. We will use the first variant of the letter. 

Continuing with the font design, here's e,f,g
#algorithmic #typography #font
The #open_eye "e" with straight finial,
the letter "f" also featuring a straight terminal with a #raised_ear.
With the most boring "g". We might look into an alternative for that.

#algorithmic #typography #font
The #open_eye "e" with straight finial,
the letter "f" also featuring a straight terminal with a #raised_ear.
With the most boring "g". We might look into an alternative for that.


I've been asked several times by newbies in #uiuxdesign how to get started into ui/ux design.
Got tired of explaining,so I put together a little something to help you in a simple and easy-to-understand way. Perfect for beginners! #UI #UX #Design #BeginnerTips
🧵👇
Got tired of explaining,so I put together a little something to help you in a simple and easy-to-understand way. Perfect for beginners! #UI #UX #Design #BeginnerTips
🧵👇
Everything you need to help you get started.
notion.so/Getting-Starte…
Some popular designers like @LizTheWhizard @daviowhite @TheRuqayyah @ConfidentNuel @mizko @michalmalewicz were also featured 😁
Goodluck and a nice day
notion.so/Getting-Starte…
Some popular designers like @LizTheWhizard @daviowhite @TheRuqayyah @ConfidentNuel @mizko @michalmalewicz were also featured 😁
Goodluck and a nice day
Retweet until it gets to every new designer out there 🙏👍
Which type of designer are you? 🤔
Vote for left or right aligned buttons in dialog boxes and explain why.
#design #uidesign #uxdesign #uxui #productdesign #ux
Vote for left or right aligned buttons in dialog boxes and explain why.
#design #uidesign #uxdesign #uxui #productdesign #ux

Here are some button design tips from my book to avoid usability and accessibility issues 👇
Would love to hear your thoughts or feedback 🙂
Would love to hear your thoughts or feedback 🙂
💙If you love interface design details and are looking to learn a logic-driven approach to UI design, feel free to check out my book 👇
practical-ui.com
practical-ui.com
Some Predictions and Trends in UI/UX Design for Designers in the year.🔥🚀
#Mobile-first, wearables, and simplicity are the latest UX/UI #design trends. Designers are now designing user experience around users rather than #products. #personalization is key in 2023 #uxui trends.
#Mobile-first, wearables, and simplicity are the latest UX/UI #design trends. Designers are now designing user experience around users rather than #products. #personalization is key in 2023 #uxui trends.