Discover and read the best of Twitter Threads about #developer
Most recents (24)
1/
@BlastAPI by @BwareLabs is a #multichain, subscription-based, #API platform, featuring fast & reliable access to most relevant networks & #blockchains from #Web3, including @MultiversX
Its objective is to improve the developer experience within a #blockchain ecosystem.
🧵👇
@BlastAPI by @BwareLabs is a #multichain, subscription-based, #API platform, featuring fast & reliable access to most relevant networks & #blockchains from #Web3, including @MultiversX
Its objective is to improve the developer experience within a #blockchain ecosystem.
🧵👇

2/
Using Blast API, #blockchain developers can bypass all the hurdles involved in running their own infrastructure, thus reducing both their outage risks and infrastructure costs.
It uses automated traffic routing for optimal response times and more:
blastapi.io
👇
Using Blast API, #blockchain developers can bypass all the hurdles involved in running their own infrastructure, thus reducing both their outage risks and infrastructure costs.
It uses automated traffic routing for optimal response times and more:
blastapi.io
👇
3/
@BlastAPI is currently used on 44 networks and 25 #blockchains.
On @MulitversX , @itheum is using the reliability and speed of Blast API nodes for their data brokerage platform:
👇
@BlastAPI is currently used on 44 networks and 25 #blockchains.
On @MulitversX , @itheum is using the reliability and speed of Blast API nodes for their data brokerage platform:
👇
1/8 🐍 🧵 Are you a Python newbie looking to level up your skills? Check out our latest blog post, "How to Progress from Beginner to Intermediate Python Developer"! #Python #Developer #Programming vegibit.com/how-to-progres…
2/8 We start with Python basics: syntax and indentation, variables and data types, operators, and more. Master these, and you're on your way to writing clean, efficient code. #PythonBasics #CodeNewbie vegibit.com/what-are-pytho…
3/8 Control flow statements and loops are key to making your code dynamic and adaptable. Our post goes in-depth on how to make the most of these tools. #PythonLoops #ControlFlow vegibit.com/how-to-use-if-…
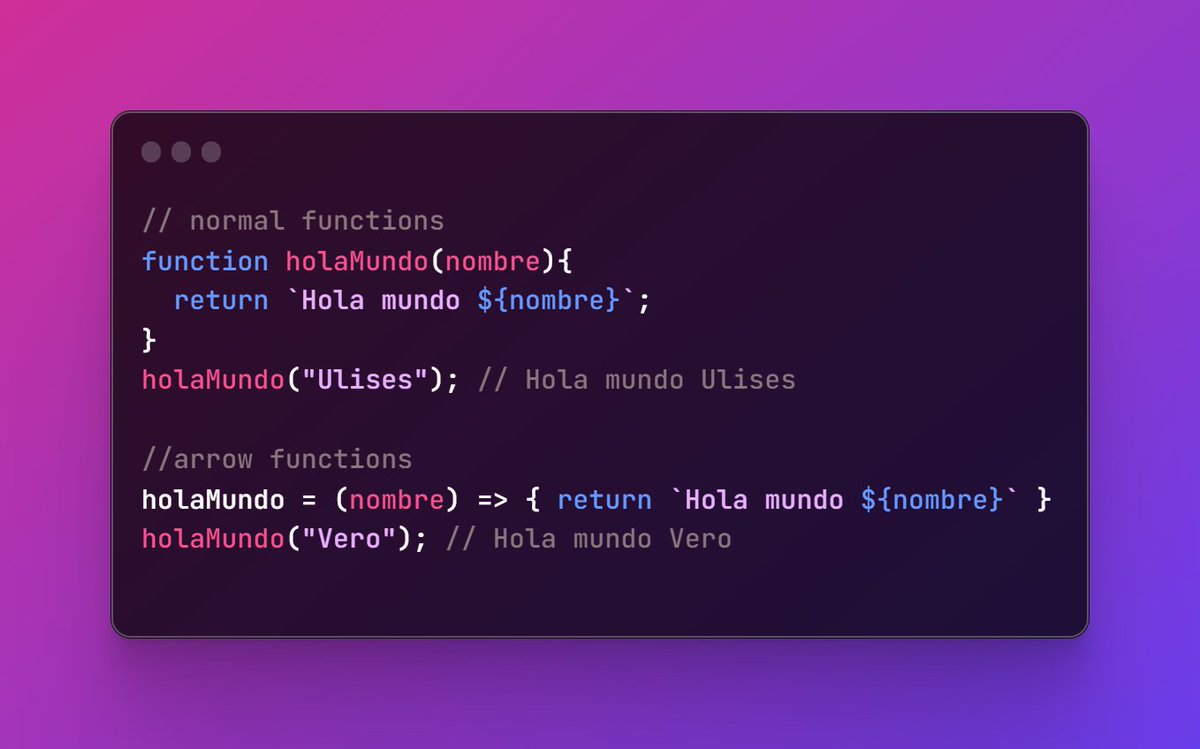
Las arrow functions son geniales porque hacen que tu código se vea mejor pero cuando estas empezando se vuelve un tanto confuso. Acá un ejemplo de ambas. Tienen el mismo funcionamiento pero sin la algunas palabras reservadas. 

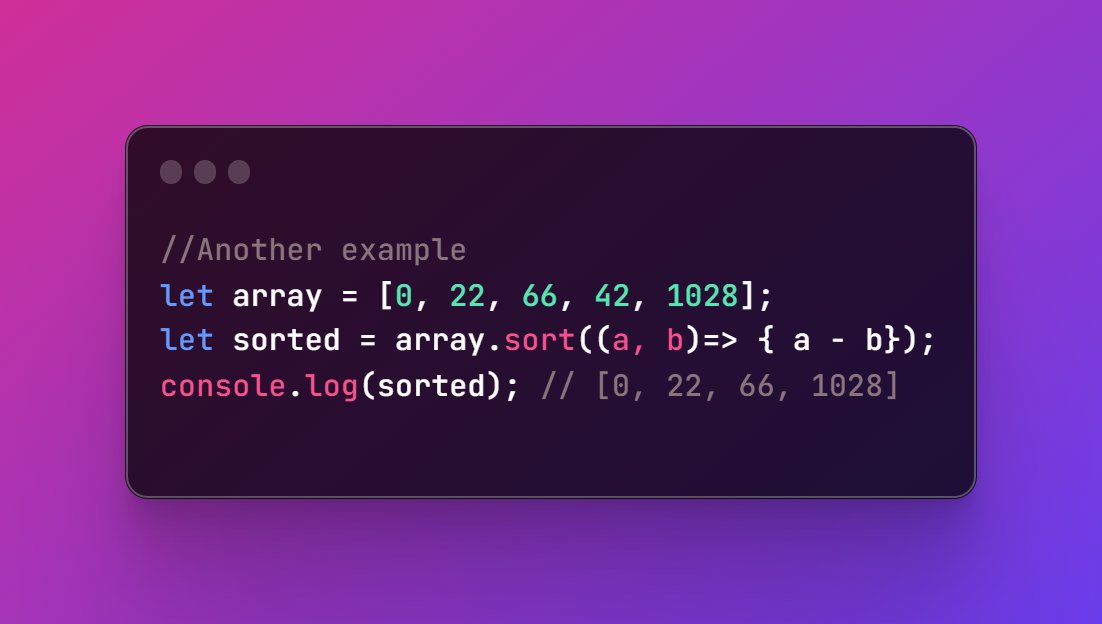
Las arrow functions se pueden pasar como parametros a algunos métodos de arreglos por ejemplo para ordenar un arreglo de números con el método sort. Y queda mucho mas sencilla la sitaxis. 

Otro ejemplo con arreglos que queda bastante minimalista es el de elevar todos los elementos dentro de un arreglo al cuadrado. Notesé que no se ocupan las llaves dado que es una única instruccion no son necesarias. #js #javascript 

A cache is an infrastructure component that temporarily stores frequently accessed data so that it can be served more quickly and efficiently.
When an API client makes a request, the server can check the cache to see if the requested data is already available.
If it is, the server can return the cached response directly to the client, without having to execute the full request again.
If it is, the server can return the cached response directly to the client, without having to execute the full request again.
Create this content post in seconds using the brand new microsoft designer tool 🤖
The step by step process
🧶👇
#100DaysOfCode #developer #designer
The step by step process
🧶👇
#100DaysOfCode #developer #designer

🌍 Go to designer.microsoft.com (no login needed).
For your information, it's just DALL-E underneath.
👇
For your information, it's just DALL-E underneath.
👇
Make a prompt with the following formula
MEDIA FORMAT - IMAGE/TEXT CONTENT - STYLE
here some examples
👇
MEDIA FORMAT - IMAGE/TEXT CONTENT - STYLE
here some examples
👇
🚀 Backend Developer Roadmap for .NET Developers. (2023 Edition)
Follow this thread along for the entire roadmap.
#dotnet #developer #backend
Follow this thread along for the entire roadmap.
#dotnet #developer #backend

Step 0: Know your basics.
Be familiar with OOPS, Brush up your problem solving skills, and learn GIT.
#dotnet #developer #backend
Be familiar with OOPS, Brush up your problem solving skills, and learn GIT.
#dotnet #developer #backend

$DAG 🧵
@Conste11ation & #Metagraphs: Modular Blockchain for Massive Adoption
1/10
Constellation is a scalable, interoperable blockchain based on #DAG & metagraphs, designed for efficient #data processing, adapting to diverse industries & applications.
@Conste11ation & #Metagraphs: Modular Blockchain for Massive Adoption
1/10
Constellation is a scalable, interoperable blockchain based on #DAG & metagraphs, designed for efficient #data processing, adapting to diverse industries & applications.
2/10 #Modularity:
@Conste11ation's modular design enables custom components like consensus algorithms, cryptographic schemes & data structures, catering to specific requirements.
@Conste11ation's modular design enables custom components like consensus algorithms, cryptographic schemes & data structures, catering to specific requirements.
3/10 #Metagraphs:
Metagraphs extend traditional smart contract functionality, providing flexibility & adaptability for complex data structures & various use cases.
Metagraphs extend traditional smart contract functionality, providing flexibility & adaptability for complex data structures & various use cases.
One of the backbones of the #MultiversX ecosystem is the #ESDT token standard.
Let's explore its unique features and how its capabilities stack up against the most popular token standard out there: the ERC20 token.
#Ethereum
Let's explore its unique features and how its capabilities stack up against the most popular token standard out there: the ERC20 token.
#Ethereum

1/11: The main difference is that ESDT is pre-coded, non-programmable, and with a fixed set of functionalities. #ERC20, on the other hand, requires developer expertise and auditing for robustness and security.
2/11: Here are the key functionalities of ESDT tokens:
⚗️Minting: Mint new tokens after their initial release.
🔥Burning: Users can burn a certain amount of their tokens.
⏯Pausing/Unpausing: Prohibit all operations except mint and burn.
⚗️Minting: Mint new tokens after their initial release.
🔥Burning: Users can burn a certain amount of their tokens.
⏯Pausing/Unpausing: Prohibit all operations except mint and burn.
1/ To be honest, I'm having a hard time comprehending this one, but I came up with a simple example that could help. 🧵
@woj4ke Please correct me if I am incorrect.
I'll probably delete this later if it doesn't make sense.
@woj4ke Please correct me if I am incorrect.
I'll probably delete this later if it doesn't make sense.
2/ Assume I develop a #decentralized gaming app (L2-Smart Contract) with 10 nodes hosted all over the world to be redundant and reliable while processing #smartcontract data in the #network.
➡️ The purpose of this #game is to walk from the starting point to the finish line.
➡️ The purpose of this #game is to walk from the starting point to the finish line.
3/ On the players route to the finish line, there are rocks to leap over.
After successfully leaping over a rock, a #transaction on the #dApp gets crafted, granting the player 1 issued #Token labeled "JUMP".
After successfully leaping over a rock, a #transaction on the #dApp gets crafted, granting the player 1 issued #Token labeled "JUMP".
[1/9]
@0LNetwork's strategy is to stay as close as possible to the #Libra/#Diem code base, rather than fragmenting #technology products. This approach is more efficient on resources and best for the wider open-source #ecosystem these #tools extend and depend upon
#0LNetwork #Move
@0LNetwork's strategy is to stay as close as possible to the #Libra/#Diem code base, rather than fragmenting #technology products. This approach is more efficient on resources and best for the wider open-source #ecosystem these #tools extend and depend upon
#0LNetwork #Move

[2/9]
The #forking strategy is simple in concept: take the unmodified #Diem code, import it into the 0L, and add layers of features. But it's not that simple in execution
They has to insert many changes in main places of the diem-core code for the #0L layers and side-cars to work
The #forking strategy is simple in concept: take the unmodified #Diem code, import it into the 0L, and add layers of features. But it's not that simple in execution
They has to insert many changes in main places of the diem-core code for the #0L layers and side-cars to work
[3/9]
What they inherited from #Libra/#Diem is a spaceship on all accounts. There are #engineering breakthroughs #throughout the project, and the #architecture is sensibly designed and expertly assembled
#0L #0LNetwork #move #code #coding #crypto
What they inherited from #Libra/#Diem is a spaceship on all accounts. There are #engineering breakthroughs #throughout the project, and the #architecture is sensibly designed and expertly assembled
#0L #0LNetwork #move #code #coding #crypto
I spent an hour pursuing the Complete Web Design Course by Vako Shvili on Udemy today.
So far the course seems to be great and completely value packed.
Here's what I have learned today:
So far the course seems to be great and completely value packed.
Here's what I have learned today:
Solidity Data Storage Location Comparison:
storage vs memory vs calldata.
A 🧵 to help you better understand solidity and write gas-efficient smart contracts
storage vs memory vs calldata.
A 🧵 to help you better understand solidity and write gas-efficient smart contracts
In Solidity, variables can be stored in three different locations: storage, memory, and calldata.
Each of these locations has its own unique characteristics, and it is important for Solidity developers to understand how each of them works.
Let's break them one by one:
Each of these locations has its own unique characteristics, and it is important for Solidity developers to understand how each of them works.
Let's break them one by one:
Melhorar a performance de aplicações não deveria ser algo incrível 👀🥵
🧵/1
#developer #softwaredeveloper #developertips #developerstories
🧵/1
#developer #softwaredeveloper #developertips #developerstories

Sim, eu acredito que deveria ser o básico!
Em 99% das empresas que trabalhei, a preocupação sempre era "faz funcionar agora e depois melhoramos"
/2
Em 99% das empresas que trabalhei, a preocupação sempre era "faz funcionar agora e depois melhoramos"
/2
E a real é que isso NUNCA aconteceu e todos os problemas que o time previa que ia acontecer, aconteciam e os projetos se tornavam um caos
/3
/3
⚠ Today I Made a Awesome #America Retail Analysis Dashboard
🎇 The beauty of Power BI is that you can look at each element to make better #decisions. The #dashboard's visual representation allows users to quickly see the #data that's relevant for the choices they have to make
🎇 The beauty of Power BI is that you can look at each element to make better #decisions. The #dashboard's visual representation allows users to quickly see the #data that's relevant for the choices they have to make
🔥Then, define clear objectives to ensure that the dashboard accurately reflects your desired outcomes. 👇
#PowerBI #100DaysOfCode #100daysofcodechallenge #Data #100daysofcoding #developer #DataScience #dataScientist #DataAnalytics #excel #SQL #tableau #visualization #Dashboard
#PowerBI #100DaysOfCode #100daysofcodechallenge #Data #100daysofcoding #developer #DataScience #dataScientist #DataAnalytics #excel #SQL #tableau #visualization #Dashboard
🔹@FinanceChainge is a cross-chain DEX aggregator offering decentralized, and completely secure cross-chain solutions for achieving universal interoperability.
Projects can integrate their SDKs to achieve cross-chain capabilities while getting access to massive liquidity.🦾
Projects can integrate their SDKs to achieve cross-chain capabilities while getting access to massive liquidity.🦾

Why is their solution superior to the existing ones?
1️⃣With multiple cross-chain operations occurring concurrently, assets are no longer restricted to a specific blockchain.
Eg: #USDT spread across 12 chains can be bridged to 1 destination chain or swapped with just one tap.🔎
1️⃣With multiple cross-chain operations occurring concurrently, assets are no longer restricted to a specific blockchain.
Eg: #USDT spread across 12 chains can be bridged to 1 destination chain or swapped with just one tap.🔎
🔗Q1) Problem Statement : Write a #Query to find no. of Gold Medal per swimmer for swimmer who won only Gold Medals .
#60daysofcodechallenge #60daysofSQL #30daysofSQL #sqlqueries #100daysofcodechallenge #SQLbySk #dataanalytics #business #sqlprogramming
#60daysofcodechallenge #60daysofSQL #30daysofSQL #sqlqueries #100daysofcodechallenge #SQLbySk #dataanalytics #business #sqlprogramming

API publishers: follow these three steps to get started with a better developer experience for onboarding, educating, and inspiring your API consumers. ⬇️
1⃣ Create good documentation with The Good Documentation Checklist from @PetuniaGray ✅✏️
blog.postman.com/postman-good-d…
blog.postman.com/postman-good-d…
.@ScalablyInc Research記事更新しました✅
パブリックチェーンを “運営 “するには?
/#パブリックチェーン 運営の3つの側面
/1.#developer
/2.#ecosystem
/3.#community
/エコシステム開発ツール
/パブリックチェーン運用の差別化
/#Aptos と #Sui を例に考察する
medium.com/scalably-commu…
パブリックチェーンを “運営 “するには?
/#パブリックチェーン 運営の3つの側面
/1.#developer
/2.#ecosystem
/3.#community
/エコシステム開発ツール
/パブリックチェーン運用の差別化
/#Aptos と #Sui を例に考察する
medium.com/scalably-commu…
/#パブリックチェーン 運営の3つの側面
この記事では #Avalanche や #BNBChain などいくつかの有名なパブリックチェーンの運用方法の優先順位を付けました。
その結果、パブリックチェーンには
「developer」
「ecosystem」
「community」
の三つの要素が欠かせないことが欠かせないとわかりました。
この記事では #Avalanche や #BNBChain などいくつかの有名なパブリックチェーンの運用方法の優先順位を付けました。
その結果、パブリックチェーンには
「developer」
「ecosystem」
「community」
の三つの要素が欠かせないことが欠かせないとわかりました。
/1.#developer
開発者は #Solana のPoHや #Avalanche のサブネットなどの様に、技術的な違いの協調に有効です
またそのために下記の4つは最低限必要となります
・開発ドキュメントやGithubなどの資料
・開発ツールやガイドライン
・技術コミュニケーション・フォーラム
・開発者向けイベントなど
開発者は #Solana のPoHや #Avalanche のサブネットなどの様に、技術的な違いの協調に有効です
またそのために下記の4つは最低限必要となります
・開発ドキュメントやGithubなどの資料
・開発ツールやガイドライン
・技術コミュニケーション・フォーラム
・開発者向けイベントなど
🧵
1/ Get rid of complex, traditional backend servers while building your #websites.
According to @HTTPArchive, now more than 1% of ALL websites are based on the Jamstack architectural approach
👇
(image by C. Fayock)
#webapp #coding #developer #innovation
1/ Get rid of complex, traditional backend servers while building your #websites.
According to @HTTPArchive, now more than 1% of ALL websites are based on the Jamstack architectural approach
👇
(image by C. Fayock)
#webapp #coding #developer #innovation

2/ Whether you are an experienced or a novice web developer, your main, urgent goal is to avoid:
🐢Slow loading times
🔒Security vulnerabilities
📈Scaling issues
😵Headaches
#webdev
🐢Slow loading times
🔒Security vulnerabilities
📈Scaling issues
😵Headaches
#webdev
3/ The Jamstack is a way of building web applications that utilizes modern tools and technologies based on #JavaScript, #APIs, and Markdown (J.A.M. stack), in order to decouple the #frontend from the #backend 

[1/🧵] @Ripple's Green ♻️ Agenda 2030 — Part 1/2
@Ripple as a significant actor in the achievement of the most critical goal of:
🌱 „Goal 13 Climate Action“
In part 1 of this series, I will break it ALL down for you in regards to #Ripple 🧵👇
@Ripple as a significant actor in the achievement of the most critical goal of:
🌱 „Goal 13 Climate Action“
In part 1 of this series, I will break it ALL down for you in regards to #Ripple 🧵👇

Hey there! Are you interested in learning web development? Struggling with figuring out where to start and how to focus on one particular area? I've been there too! I used to jump from one technology to another, trying to learn everything at once and ended up becoming a Jack ...
of all Trades, Master of None.
But then I decided to drop everything and focus on becoming a Master of JavaScript, particularly the Backend (Node). And let me tell you, it was the best decision I ever made! Not only is it a highly paid and in-demand technology, but it also ...
But then I decided to drop everything and focus on becoming a Master of JavaScript, particularly the Backend (Node). And let me tell you, it was the best decision I ever made! Not only is it a highly paid and in-demand technology, but it also ...
brings me so much joy and fulfillment.
If you want to start your journey in web development, I highly recommend taking @yu_angela's Development Bootcamp on Udemy. She has a unique way of teaching that keeps you engaged and interested. And the best part? ...
If you want to start your journey in web development, I highly recommend taking @yu_angela's Development Bootcamp on Udemy. She has a unique way of teaching that keeps you engaged and interested. And the best part? ...
Lightning Developer Tools 🧵⬇️⚡️
-Boltbox;
-Botwall;
-Channel Tools;
-Lightningj
-Lightning Dev Kit;
-LNP Node;
-Lightningter;
-Java LND Client;
-PHP Client (LND/Core Lightning);
-Polar;
-WebLN;
-LN API Paywall;
(continue below)
#bitcoin #LightningNetwork #developer #layer2
-Boltbox;
-Botwall;
-Channel Tools;
-Lightningj
-Lightning Dev Kit;
-LNP Node;
-Lightningter;
-Java LND Client;
-PHP Client (LND/Core Lightning);
-Polar;
-WebLN;
-LN API Paywall;
(continue below)
#bitcoin #LightningNetwork #developer #layer2

-Inet;
-Inet-random;
-Isat-js;
-Lightning Dissector;
-Integration testing Framework;
-NodeJs LND
-Payment Request Decoder
-Inet-random;
-Isat-js;
-Lightning Dissector;
-Integration testing Framework;
-NodeJs LND
-Payment Request Decoder
🤔¿Cómo interrogar a un #código que no es tuyo?
Como #developer, no siempre trabajas con fácil de leer y entender desde el primer momento.
🔧 Por eso te traigo 10 TRUCOS que puedes usar para interrogar el código desconocido.
[ HILO ] ↓
Como #developer, no siempre trabajas con fácil de leer y entender desde el primer momento.
🔧 Por eso te traigo 10 TRUCOS que puedes usar para interrogar el código desconocido.
[ HILO ] ↓
1. Instala plugins. Suena obvio, pero tal vez no estés exprimiendo al máximo tu editor de código.
✅ Instala cosas como: Resaltado de sintaxis, auto formateo, refactoring, navegación contextual (ver implementación, ver referencia, etc), test-runners, ...
✅ Instala cosas como: Resaltado de sintaxis, auto formateo, refactoring, navegación contextual (ver implementación, ver referencia, etc), test-runners, ...
2. Lee el código al menos dos veces.
A la pimera casi nunca es suficiente para entender completamente lo que hace un trozo de código. Dos debería ser el mínimo.
🦆 Si tienes un patito de goma, es el momento de empezar a hablar con él.
A la pimera casi nunca es suficiente para entender completamente lo que hace un trozo de código. Dos debería ser el mínimo.
🦆 Si tienes un patito de goma, es el momento de empezar a hablar con él.











