Discover and read the best of Twitter Threads about #Mockup
Most recents (1)
Hello tweeps!
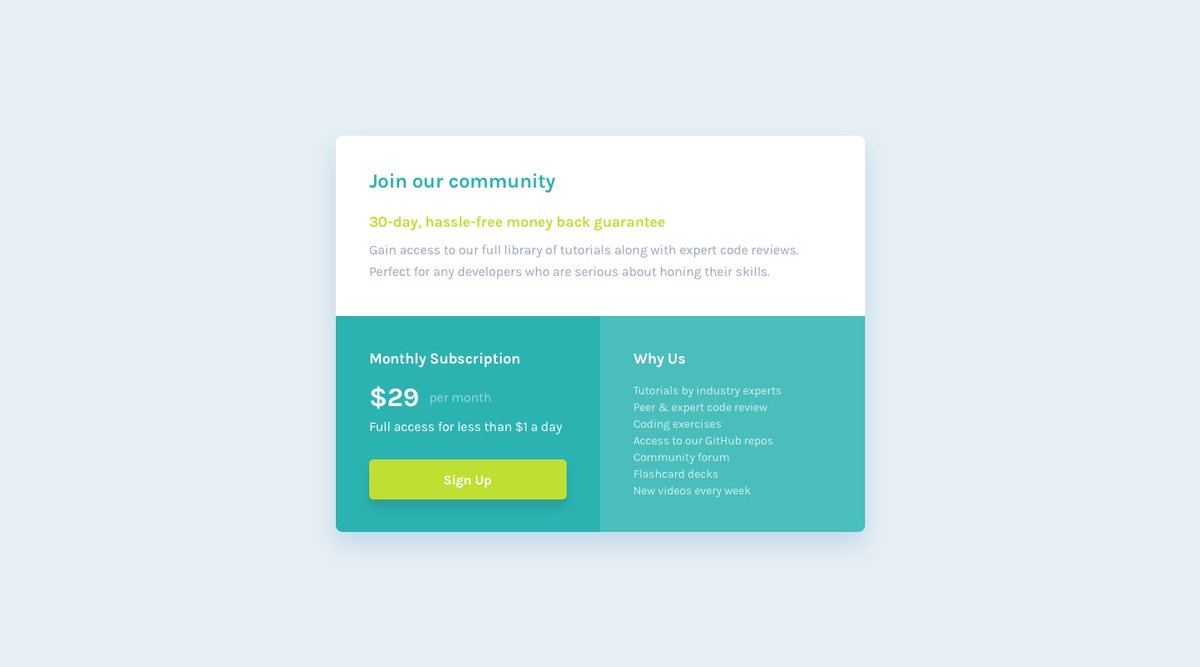
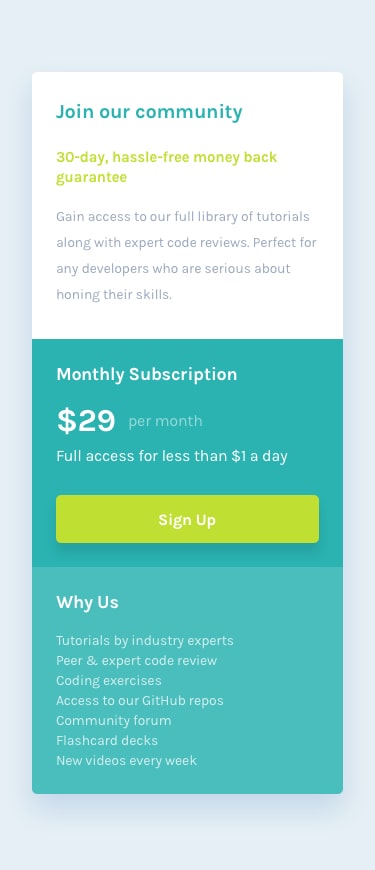
In this #Thread, I'll be explaining step-by-step process of designing the below #UI #Mockup (by @frontendmentor) with only #html & #css.
You can follow along by typing out the #codes in the images.
#100DaysOfCode #CodeNewbie
#WomenWhoCode #freeCodeCamp
1/25

In this #Thread, I'll be explaining step-by-step process of designing the below #UI #Mockup (by @frontendmentor) with only #html & #css.
You can follow along by typing out the #codes in the images.
#100DaysOfCode #CodeNewbie
#WomenWhoCode #freeCodeCamp
1/25


2/25
We'll learn how to look at mockups so we can do the following:
1. Deduce #html tags to #code the #webpage
2. Declare #css properties to style the webpage
3. Establish #breakpoints to make the webpage #responsive.
.
.
First, let's set up our html page.
#webdev
We'll learn how to look at mockups so we can do the following:
1. Deduce #html tags to #code the #webpage
2. Declare #css properties to style the webpage
3. Establish #breakpoints to make the webpage #responsive.
.
.
First, let's set up our html page.
#webdev
3/25
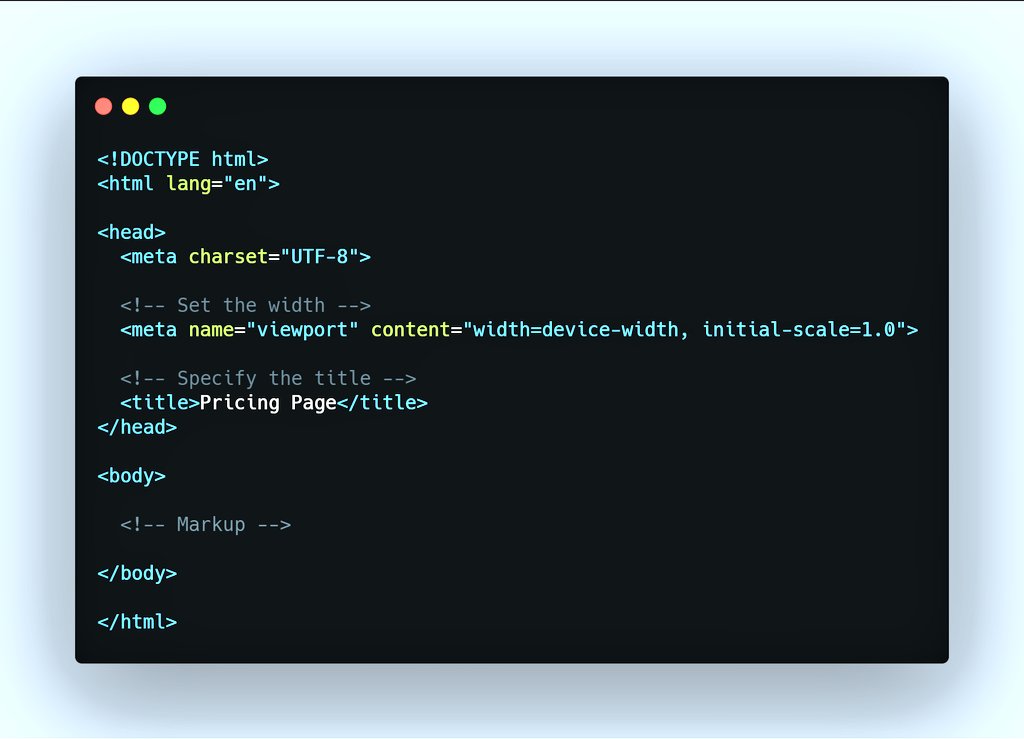
As shown below, we started with the following:
1. Create an #html document.
2. Specify the title.
3. Set the width.
The width is set to equal the viewport width. This means that it'll be as wide as the screen viewing the page - first step to #responsive #designs!
As shown below, we started with the following:
1. Create an #html document.
2. Specify the title.
3. Set the width.
The width is set to equal the viewport width. This means that it'll be as wide as the screen viewing the page - first step to #responsive #designs!