Discover and read the best of Twitter Threads about #screenshotsaturday
Most recents (24)
Noise applied to a solid strip, with strength masked by horizontal gradient. Creates a the illusion of a wispy trial!
Throw in some remapping, bloom/post, and... 🤩
#gamedev #indiedev #vfx
Throw in some remapping, bloom/post, and... 🤩
#gamedev #indiedev #vfx
Quantized time + colour gradients would be useful for styling and that toon look.
You could use it as a trail attached to either your mouse or a particle system. Imagine using it with this effect?
Plexus and all!
Plexus and all!
Dome Keeper is a game that grossed $1 mil within the first week of its launch. It seems impossible and unattainable. I interviewed the developers @BippinBits and @garnettlee from Raw Fury about how they pulled it off. Here are 7 actions they took that helped them get here. 

#1 Learn game design (not by watching GDC videos) but by releasing small games. Over five years @BippinBits did game jams and published over 14 games. You can play all of them here: bippinbits.itch.io
#2 They practiced a Steam launch with a tiny game. Their goal was to sell $100 worth of copies and release quickly. They did just that. It wasn't a "hit" but it taught them so much about steam. That is not a "failure" store.steampowered.com/app/1409180/Of…
For today's #screenshotsaturday, I want to take you on a trip through memory lane and show off the procedurally-generated planet closeups in Slipways evolved. 🚀
This is how they look today, but we'll be going as far back as 2017 in the🧵below!
#gamedev #indiedev #indiegame
This is how they look today, but we'll be going as far back as 2017 in the🧵below!
#gamedev #indiedev #indiegame
We're starting in August 2017, when I decided to push #pico8 a bit and make it render a textured planet in 3D.
At the time, I didn't even know if this would work. PICO-8 did not have any texture support back then - I had to do it the hard way, carrying pixels uphill both ways 😤
At the time, I didn't even know if this would work. PICO-8 did not have any texture support back then - I had to do it the hard way, carrying pixels uphill both ways 😤
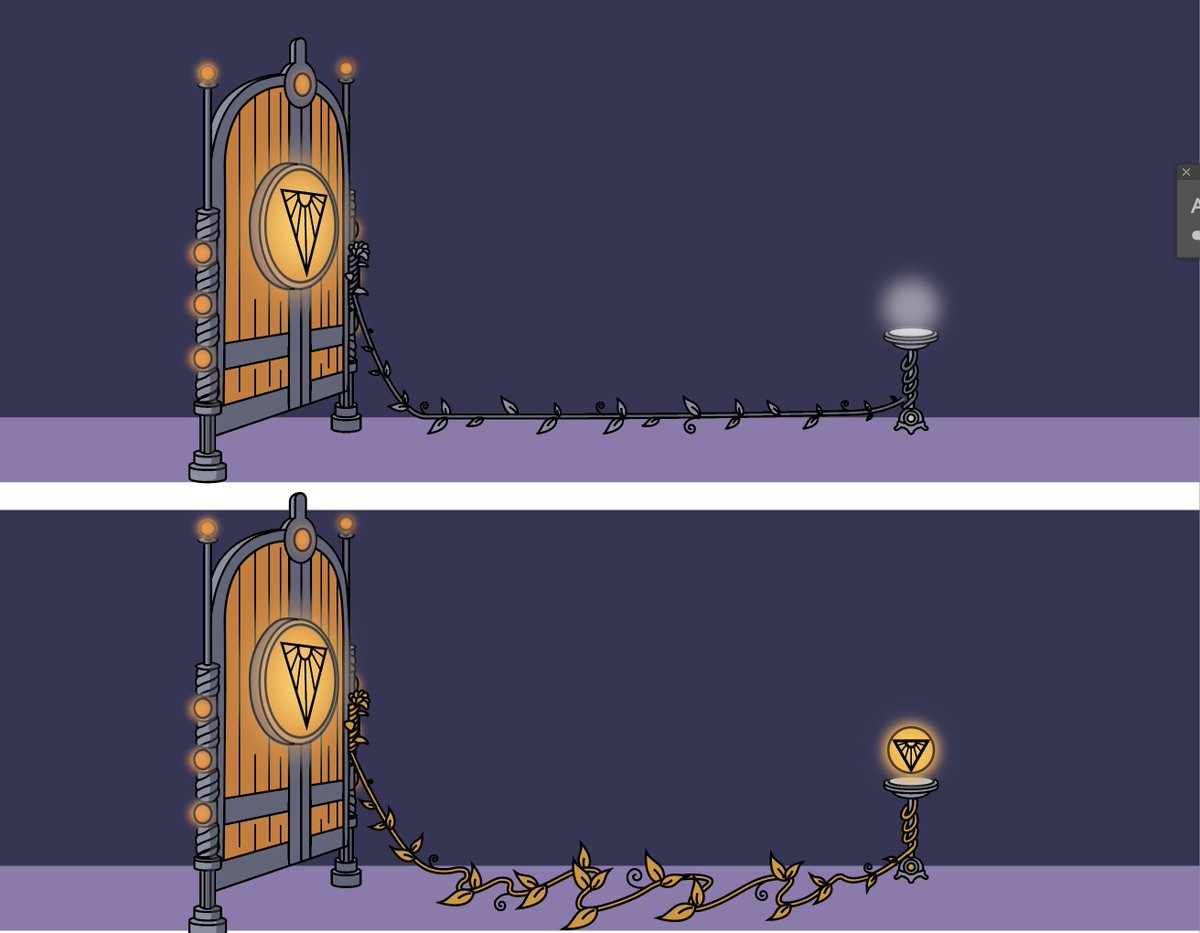
In my tiny building game, I want your creations to exist in a world that feels alive. As a first step, I tackled ivy 🌿 As time passes, ivy grows on walls, bringing a bit of life with it✨
Brief tech overview in the🧵
#screenshotsaturday #indiegamedev #rustlang 🦀 #bevyengine
Brief tech overview in the🧵
#screenshotsaturday #indiegamedev #rustlang 🦀 #bevyengine
A new system needs to interact with all the previous systems. Finding a suitable algorithm took me a few iterations 👀💦
Ivy needs to know if a wall gets changed...
Ivy needs to know if a wall gets changed...
... or if a wall gets erased. (either via the player's input or by the undo system)
This month I finally convinced myself to tackle the undo-redo system since it was becoming a premonition of a technical debt👀
And of course I decided to make it animated. How hard can it be, right!? 😂 [1/10]
#screenshotsaturday #indiegamedev #rustlang 🦀 #procgen #bevyengine
And of course I decided to make it animated. How hard can it be, right!? 😂 [1/10]
#screenshotsaturday #indiegamedev #rustlang 🦀 #procgen #bevyengine
[2/10] Undo is essential for this game to stay playful and relaxing: if you misclick, a cat jumps on the keyboard, or you simply change your mind, it should always be easy to go back.
I had been scheming an undo system for a while, and now was the time to roll up my sleeves 💪
I had been scheming an undo system for a while, and now was the time to roll up my sleeves 💪
[3/10] Undo-redo for terrain and paths was pretty straightforward. Since the interactions between systems are procedural, a lot of animation is happening for free 😎 For ex, arches appearing where paths cross walls, stones arranging along a path, or walls sticking to the ground
#WelcomeBack After 1 year, both @NASAPersevere & #MarsHelicopter are both back where it all started - #OctaviaButler landing site, or very close
In honor of these two, I have put together several versions of what I am calling #WelcomeBack #VR180 and #3D videos w. #AmbiX audio...
In honor of these two, I have put together several versions of what I am calling #WelcomeBack #VR180 and #3D videos w. #AmbiX audio...
... Using the @UnrealEngine ver #UE5 ( #github main build 2/15) I came up with a new workflow to capt. #VR360 and #VR180, as well as st. #3D images using #RenderQueue at < 1 sec per rendered frame. Still a few glitches, like motion blur, but overall good
#screenshotsaturday
#screenshotsaturday
You can find more #WelcomeBack videos on
@Youtube :
#VR180 - (still processing > 2K)
#3D -
@MetaQuestVR (might not be ready due to the super long approval delay)
#VR180 - oculus.com/experiences/me…
IngenuityinVR.space
@Youtube :
#VR180 - (still processing > 2K)
#3D -
@MetaQuestVR (might not be ready due to the super long approval delay)
#VR180 - oculus.com/experiences/me…
IngenuityinVR.space
Where many games use a bottom-up approach to content generation, I like to think #Unexplored2 uses a top-down approach. Let me use this cool ‘lake-bed’ temple I have been working on to illustrate what I mean for #screenshotsaturday #indidev #gamedev #procgen 1/11 

A good example of a bottom-up approach is stitching pre-designed rooms into a larger random structure. It works well for many dungeon crawling games, especially when different parameters can be used to vary the rooms. 2/11
Rain Ripples with normals yayyy☔️
No flipbooks or particles used:D Also already have ideas on how to remove the tiling for example. (Full explanation in the comments~)
#madewithunity #unity3d #gamedev #shader #screenshotsaturday #vfx #Realtime
No flipbooks or particles used:D Also already have ideas on how to remove the tiling for example. (Full explanation in the comments~)
#madewithunity #unity3d #gamedev #shader #screenshotsaturday #vfx #Realtime
I didn't really liked the approach of using a large flipbook or a realtime rendered texture for rain. Kinda seems overkill for such a small effect. Also the flipbook approach has a limited framerate on top.
#gamedev I posted the recording of my live Q&A from yesterday. You can watch it free as part of my howtomakeasteampage.com class. Just log in/signup, scroll down to "Bonus" and click the August QAs part 1 and 2. I thought I would share a couple of the best q's here 🧵🧵🧵👇👇
Q: Should I have 1 twitter account for my game and 1 for my studio? A: NO! It is hard to build up a following 10x harder doing it for 2 diff accounts. Building a following is like a snowball that you roll across games. So just make a studio account and theme it to your new game.
Q: My Daily wishlists are stuck at 1-2 / day, help? A: 1) Change tags. 2) Reach out to friends and ask them to link to your game from their steam page. 4) Post more consistently on #screenshotsaturday and other tags associated with your game. 5) Run ads
I've asked you about the best ways you know to market your game. Here are your answers:
#indiedev #indiegame #indiegames #IndieGameDev #gamedev #gamedevs #GameDeveloper #gamedevelopment #videogame #videogames #gamers #gaming #indiegaming
#indiedev #indiegame #indiegames #IndieGameDev #gamedev #gamedevs #GameDeveloper #gamedevelopment #videogame #videogames #gamers #gaming #indiegaming
Leading Answer: Build a community organically. You can do this by doing two things
First off, stay active and consistent in posting progress about your project. Gifs and Videos are best. Post even if you feel like you have nothing to show
First off, stay active and consistent in posting progress about your project. Gifs and Videos are best. Post even if you feel like you have nothing to show
Secondly, engage with other creators - help them when possible, be social, try to grow THEIR project. What goes around comes around
Made some progress on the integration of @UnrealEngine 5's Lumen into @VoxelPlugin
Cards are now properly generated, splitting chunk meshes if multiple faces are overlapping in a direction.
Distance fields still need some work though :)
#ue5 #screenshotsaturday #voxel #gamedev


Cards are now properly generated, splitting chunk meshes if multiple faces are overlapping in a direction.
Distance fields still need some work though :)
#ue5 #screenshotsaturday #voxel #gamedev



We're kicking off the inaugural #SaturdayFray with some slick laser upgrades for CommanderVideo's forward air and up strong! They've been revised to not only feel more at home in the BIT.TRIP universe, but to carry a bit more oomph as well. ✨ Thread! ✨
#screenshotsaturday
#screenshotsaturday
As you might have noticed, we switched these attacks over to blue lasers as an homage to BIT.TRIP FATE (you can still find BIT.TRIP CORE's orange laser on neutral special). We also revamped the shape and effects, which now incorporate BIT.TRIP's classic large pixel squares! 🟦 🟦
We also added a unique hitspark! Note the expanding jagged edge that adds an electric feel & highlights the sharp angles. Look closely and you'll see some parts are animated on alternating holds - this accentuates the full framerate elements and helps your eyes read the action!
Signed distance fields are really cool
I know twitter compression is gonna destroy it but I promise it has proper antialiasing on the black outline + a nice little glow around the outside
We've been experimenting with visuals and mechanics for a potential @LetThemCome sequel. Powered entirely by procedural animation tools of @UnrealEngine and Niagara VFX, check out a teaser of our vision on Youtube #gamedev #indiedev #UE4
Hey #screenshotsaturday! A bit of a different one today, as people have asked me how SOLAS 128 simulates all the pulses and interactions across the entire game without slowing to a crawl.
So I'm going to do a deep dive into how this works! Ready?
1/?
#indiedev #madewithunity
So I'm going to do a deep dive into how this works! Ready?
1/?
#indiedev #madewithunity
So, let's get you up to speed!
SOLAS 128 plays on a 253x253 grid (64,009 spaces), and has approximately 18,500 different elements a pulse can interact with. By the end of the game we need to calculate 1,600+ pulses' interactions... in less that a single frame.
Yeah...
2/?
SOLAS 128 plays on a 253x253 grid (64,009 spaces), and has approximately 18,500 different elements a pulse can interact with. By the end of the game we need to calculate 1,600+ pulses' interactions... in less that a single frame.
Yeah...
2/?
A quick #UI doodle for #screenshotsaturday
and a THREAD:
On stealth gauges, detection meters and some nerdy #UX thoughts on modern stealth
and a THREAD:
On stealth gauges, detection meters and some nerdy #UX thoughts on modern stealth
I'd like to talk about visibility meters.
In my mockup for a pretend stealth game it's presented as this drama mask.
The idea for it to be gradually filled from right to left the more our player character is exposed to light or becomes more noticeable in any other way
In my mockup for a pretend stealth game it's presented as this drama mask.
The idea for it to be gradually filled from right to left the more our player character is exposed to light or becomes more noticeable in any other way

Functionally this serves the same purpose as the stealth meter in early Splinter Cell games.
splintercell.fandom.com/wiki/Stealth_M…
I'm talking about this fella:

splintercell.fandom.com/wiki/Stealth_M…
I'm talking about this fella:


Finally what I actually wanted to post 😅
Here is a first dynamic update version of the rendering
Got a couple of things to optimize and reduce/remove some expensive operations that cause drops in the video
@ElaborateGames @AlexanderBorner @unity3d #screenshotsaturday
Here is a first dynamic update version of the rendering
Got a couple of things to optimize and reduce/remove some expensive operations that cause drops in the video
@ElaborateGames @AlexanderBorner @unity3d #screenshotsaturday
BTW
Doing shadow culling could potentially improve performance a lot
but it's perhaps not necessary for our usecase so that's just a sidenote
Doing shadow culling could potentially improve performance a lot
but it's perhaps not necessary for our usecase so that's just a sidenote
Started adding support for additional properties per instance (test with subtle brightness variation)
@ElaborateGames @unity #gamedev #madewithunity
@ElaborateGames @unity #gamedev #madewithunity

Another c++ doodle #screenshotsaturday
Come and go
It's a little test for a custom high perf container to be used for particle-like data: gist.github.com/nothke/0d6017e…
After 3 full days fiddling, I got just this 😓 #gamedev is wonderful #programmerart #screenshotsaturday
Moving around together with @Bananaft, 3000km away. I've never been happier looking at 4 squares! #gamedev
A 6000km roundtrip direct comparison (only position is synced). Not bad...
Gotta love #b3d. I made an Eevee shader that looks [almost] the same as the in-game #rfactor2 splat grass. But the best part is... (1/2) #screenshotsaturday 

..that I can edit vertex colors and see the changes LIVE and be sure it will look the same when exported!! And it took a short time to recreate, resulting in a lot of saved time going back and forth. (2/3)
Well.. -almost- because I'm not sure -exactly- how they're calculating the shader. There are slight differences, but close enough for it to be very useful (3/3)
I managed to get simple 3D physics working in the prototype for my WebXR game for #js13k. Best part is, I'm not using any extra libs! It's all vanilla JS, clocking in at 9 KB right now. The hand mesh alone is 3 KB so I'm sure there's plenty room for optimization, too.
More #js13k progress! I added toon shading, a few textures, and replaced the hand mesh with a paw which has fewer vertices. This is now still around 9 KB zipped!
Have you ever wanted to be a Godzilla wreaking havoc in a city?
Have you ever wanted to be a Godzilla wreaking havoc in a city?
I added rooftops to each building type and a road texture, but really, this tweet is about the fire breath.
Check out the fire breath, everyone!
Build size: 11 KB. #js13k
Check out the fire breath, everyone!
Build size: 11 KB. #js13k
Here's a question I always get:
✨ How do I build my studio's social media following when it's my first game, it isn't out, and I don't have a trailer/haven't technically announced it yet? ✨
HooOOooO boy. Let's dive into that and correct some things!
👇
✨ How do I build my studio's social media following when it's my first game, it isn't out, and I don't have a trailer/haven't technically announced it yet? ✨
HooOOooO boy. Let's dive into that and correct some things!
👇
1. Ppl need to be excited for *something*
You can't just post random WIP pics and expect it to do much. No amount of hashtags, marketing, or following will get people excited for something they don't have a grasp on.
Especially when there are a ton of other games out there!
You can't just post random WIP pics and expect it to do much. No amount of hashtags, marketing, or following will get people excited for something they don't have a grasp on.
Especially when there are a ton of other games out there!
1.5. Seriously!!
No one is reading your entire feed to understand what your game is. Barely anyone clicks through. No one likes to read.
You can't build something from nothing, you can't ask ppl to follow if you give them nothing of value.
No one is reading your entire feed to understand what your game is. Barely anyone clicks through. No one likes to read.
You can't build something from nothing, you can't ask ppl to follow if you give them nothing of value.