Discover and read the best of Twitter Threads about #flexbox
Most recents (5)
Cursos gratis y cortos de los programadores más cracks que yo conozco:
- #JavaScript (de todo) y Flexbox de @wesbos
- #CSS grids de @jensimmons
- #ReactJS y NextJS de @leeerob
❤️ RT comparte el amor!
🧵 HILO
- #JavaScript (de todo) y Flexbox de @wesbos
- #CSS grids de @jensimmons
- #ReactJS y NextJS de @leeerob
❤️ RT comparte el amor!
🧵 HILO

El #javascript30 de @wesbos es un clásico javascript30.com son 30 videos de vainilla #JavaScript code challenges. Aprendes de todo, #arrays, #canva, sonido, etc.
También de @wesbos tenemos cssgrid.io para aprender #cssgrids en 25 videos y flexbox.io para aprender #flexbox en 20 videos.
It amazes me so much that to learn #flexbox, there are so many interactive websites, which help you learn by playing a game. Wanted to highlight a few that I have come across. Each one is simply brilliant 🚀
.
A thread 🧵👇🏻
.
A thread 🧵👇🏻
Flex Box Adventure is an interactive adventure game allowing you to use your flexbox skills to assist the game character to solve 24 challenges.
codingfantasy.com/games/flexboxa…
codingfantasy.com/games/flexboxa…
Knights of the Flexbox Table includes 18 “dungeons” to teach you flexbox. This course is unique because you’re not writing pure CSS, but instead, you’re using Tailwind CSS classes.
knightsoftheflexboxtable.com
knightsoftheflexboxtable.com
When I began #FrontEndDevelopment I got stuck in Tutorial Hell. It took me a long time to break out of it. Later I came across websites that give you a kick-starter, and I wish I knew them early.
Here's a list of sites that can help you break out of this hell!🧵
#webdevelopment
Here's a list of sites that can help you break out of this hell!🧵
#webdevelopment
1. devchallenges.io
This site contains 3 challenge paths you can choose to build sample web page/ web sites. Every challenge comes with a sample design and level of difficulty.
#webdevelopment #FrontEndDevelopment
This site contains 3 challenge paths you can choose to build sample web page/ web sites. Every challenge comes with a sample design and level of difficulty.
#webdevelopment #FrontEndDevelopment
2. frontendpractice.com
Recreate from real websites to get an understanding of how things are built in the industry. Every challenge comes with a list of takeaways that will help you choose websites to build.
#webdevelopment #FrontEndDevelopment
Recreate from real websites to get an understanding of how things are built in the industry. Every challenge comes with a list of takeaways that will help you choose websites to build.
#webdevelopment #FrontEndDevelopment
If you are learning #CSS then this thread for you.
It might be hard in the beginning to get a good grasp of #flexbox, grid or even CSS selectors.
Here are some games that will make learning CSS fun and easy: 🧵
It might be hard in the beginning to get a good grasp of #flexbox, grid or even CSS selectors.
Here are some games that will make learning CSS fun and easy: 🧵

👾 CSS DInner
In this #CSS game you learn #CSSselectors by picking the food from the table.
Go to flukeout.github.io the game is free.
In this #CSS game you learn #CSSselectors by picking the food from the table.
Go to flukeout.github.io the game is free.

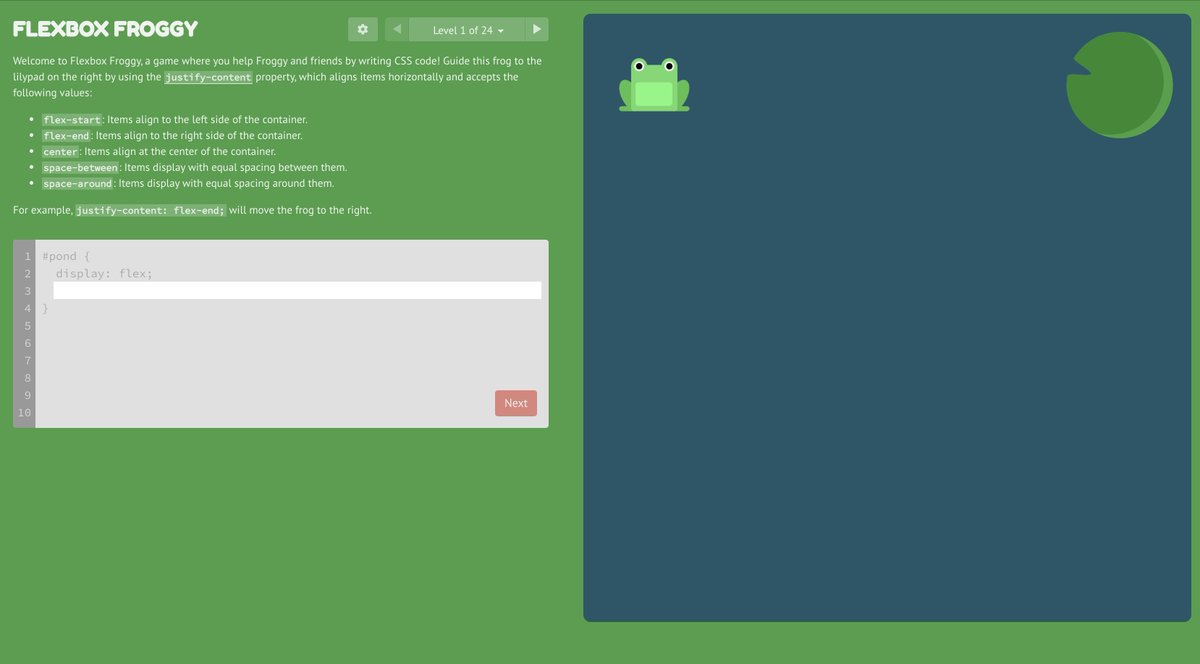
👾 Flexbox Froggy
Here you learn how to work with #flexbox. You use flexbox rules to put a froggy on a lillypad.
Go to codepip.com/games/flexbox-… the game is free, but requires you to register. There is also a pro version with more advanced levels
Here you learn how to work with #flexbox. You use flexbox rules to put a froggy on a lillypad.
Go to codepip.com/games/flexbox-… the game is free, but requires you to register. There is also a pro version with more advanced levels

Cursos gratis y cortos de #desarrolloweb de los desarrolladores más cracks que yo conozco:
- @wesbos
- @jensimmons
- @leeerob
❤️ RT comparte el amor!
👇🏽 HILO 👇🏽
- @wesbos
- @jensimmons
- @leeerob
❤️ RT comparte el amor!
👇🏽 HILO 👇🏽
El #javascript30 de @wesbos es un clásico javascript30.com son 30 videos de vanilla #JavaScript code challenges. Aprendes de todo, #arrays, #canva, sonido, etc.
Tambien de @wesbos tenemos cssgrid.io para aprender #cssgrids en 25 videos y flexbox.io para aprender #flexbox en 20 videos.
