Discover and read the best of Twitter Threads about #javascript30
Most recents (24)
Memoization is a technique used to optimize the performance of a function by caching its results for a given set of inputs.
#100DaysOfCode #reactjs #Angular #NodeJS
#100DaysOfCode #reactjs #Angular #NodeJS
The idea is that if a function is called multiple times with the same input, it's more efficient to return the cached result instead of re-computing the result each time.
#100daysofcodingchallenge #reactjs #Angular #NodeJS
#100daysofcodingchallenge #reactjs #Angular #NodeJS
1. Create package.json
🎓 npm init
# Generate and answer yell to all
🎓 npm init --yes
# Short hand
🎓 npm init -y
🎓 npm init
# Generate and answer yell to all
🎓 npm init --yes
# Short hand
🎓 npm init -y
2. Install Package
# install a package local to current folder
🎓npm i <packageName>
# install a package with specific version
🎓npm i <packageName>@<version>
# install a package globally
🎓npm i -g <packageName>
# install a package local to current folder
🎓npm i <packageName>
# install a package with specific version
🎓npm i <packageName>@<version>
# install a package globally
🎓npm i -g <packageName>
You decided to learn Java, and even picked up a course to learn but it seems to be more time consuming
So AppsHive has come up with the list of the best Java Coding Apps for easy learning
#appshiverecommends #javascript30 #Java #mobileapps #Coding #Codingprojects
A thread📜
So AppsHive has come up with the list of the best Java Coding Apps for easy learning
#appshiverecommends #javascript30 #Java #mobileapps #Coding #Codingprojects
A thread📜
1) @Sololearn
What we liked:🤩
👉Very easy to use and let us have many many options to choose what we want to learn
👉It offers courses in many languages
👉Can compete with peer learners
👉You can try and write code right from your mobile phone
What we liked:🤩
👉Very easy to use and let us have many many options to choose what we want to learn
👉It offers courses in many languages
👉Can compete with peer learners
👉You can try and write code right from your mobile phone
2) @codegym_cc
What we liked:🤩
👉Provide a handy article on programming
👉 Bite-size lectures with real examples
👉Provides instant task verification
👉Can ask questions for solving any problem
What we liked:🤩
👉Provide a handy article on programming
👉 Bite-size lectures with real examples
👉Provides instant task verification
👉Can ask questions for solving any problem
Cursos gratis y cortos de los programadores más cracks que yo conozco:
- #JavaScript (de todo) y Flexbox de @wesbos
- #CSS grids de @jensimmons
- #ReactJS y NextJS de @leeerob
❤️ RT comparte el amor!
🧵 HILO
- #JavaScript (de todo) y Flexbox de @wesbos
- #CSS grids de @jensimmons
- #ReactJS y NextJS de @leeerob
❤️ RT comparte el amor!
🧵 HILO

El #javascript30 de @wesbos es un clásico javascript30.com son 30 videos de vainilla #JavaScript code challenges. Aprendes de todo, #arrays, #canva, sonido, etc.
También de @wesbos tenemos cssgrid.io para aprender #cssgrids en 25 videos y flexbox.io para aprender #flexbox en 20 videos.
💛 Day 3️⃣2️⃣ / 3️⃣0️⃣ days of basics in JavaScript series!
📌 What are DOM selectors?
📌 Types of DOM selectors?
📌 Select by Id?
📌 Select by query selector?
📌 Select by class name?
📌Select by tag name?
📌Select by query selector all?
#javascript30
Let me explain🧵👇
📌 What are DOM selectors?
📌 Types of DOM selectors?
📌 Select by Id?
📌 Select by query selector?
📌 Select by class name?
📌Select by tag name?
📌Select by query selector all?
#javascript30
Let me explain🧵👇

📌 What are DOM selectors?
➟ DOM selectors are used to select HTML elements or nodes or objects.
➟ Or, DOM selectors are used to selecting HTML elements within a document using JavaScript.
➟ DOM selectors are used to select HTML elements or nodes or objects.
➟ Or, DOM selectors are used to selecting HTML elements within a document using JavaScript.
📌 Types of DOM selectors?
➟ There are 2 types of DOM selectors.
1️⃣ Single element selector(Sigular selector)
2️⃣ Multiple elements selector(Plural selector)
➟ There are 2 types of DOM selectors.
1️⃣ Single element selector(Sigular selector)
2️⃣ Multiple elements selector(Plural selector)
💛 Day 3️⃣1️⃣ / 3️⃣0️⃣ days of basics in JavaScript series!
📌 What is DOM?
📌 What is DOM structure or tree?
📌 What is DOM manipulation?
📌 How to access or manipulate nodes using DOM?
📌JavaScript selectors?
#javascript30
Let me explain!🧵👇
📌 What is DOM?
📌 What is DOM structure or tree?
📌 What is DOM manipulation?
📌 How to access or manipulate nodes using DOM?
📌JavaScript selectors?
#javascript30
Let me explain!🧵👇

📌 What is DOM?
► DOM stands for Document Object Model.
► DOM is not part of JavaScript, it's an interface that allows programming language to change or remove the HTML elements.
► It is used to make the website interactive from the client-side.
► DOM stands for Document Object Model.
► DOM is not part of JavaScript, it's an interface that allows programming language to change or remove the HTML elements.
► It is used to make the website interactive from the client-side.
💛 Day 2️⃣6️⃣ / 3️⃣0️⃣ days of basics in JavaScript series!
→ What is an array?
→ How many types of creating an array?
→ How to access array items & full array?
→ How to change the array items?
→ The data type of the array?
#javascript30
🧵⇩
→ What is an array?
→ How many types of creating an array?
→ How to access array items & full array?
→ How to change the array items?
→ The data type of the array?
#javascript30
🧵⇩

📌 What is an array?
→ It is a special variable that can be store more than one value.
→ If you have multiple data items then you can use an array for storing those items.
→ It can hold many values in a single variable.
→ It is a special variable that can be store more than one value.
→ If you have multiple data items then you can use an array for storing those items.
→ It can hold many values in a single variable.
→ Or, storing a collection of multiple items in a single variable.
→ Js array can contain mixed types of data or items, like string, decimal, float, boolean, etc.
→ Js array can contain mixed types of data or items, like string, decimal, float, boolean, etc.
💛 Day 2️⃣5️⃣ / 3️⃣0️⃣ days of basics in JavaScript series!
→ How many types of functions are in JavaScript?
→ With explanations as well as examples!
#javascript30
Let me explain!🧵⇩
→ How many types of functions are in JavaScript?
→ With explanations as well as examples!
#javascript30
Let me explain!🧵⇩

📌 How many types of functions are in JavaScript?
→ There are 3 types of function is javaScript
1️⃣ Function declaration/statement
2️⃣ Function expression
3️⃣ Arrow function
→ There are 3 types of function is javaScript
1️⃣ Function declaration/statement
2️⃣ Function expression
3️⃣ Arrow function
1️⃣ Function declaration/statement
2️⃣ Function expression
⛔ Learn it from this thread!👀👇
2️⃣ Function expression
⛔ Learn it from this thread!👀👇
💛 Day 2️⃣4️⃣ / 3️⃣0️⃣ days of basics in JavaScript series!
→ What is an arrow function?
→ What is the syntax of the arrow function?
#javascript30
Let me explain!🧵⇩
→ What is an arrow function?
→ What is the syntax of the arrow function?
#javascript30
Let me explain!🧵⇩

📌 What is an arrow function?
→ This is also similar to function declaration or function expression.
→ Arrow function was introduced in ES6(2015).
→ It allows us to define a function with an arrow (=>) symbol.
→ This is also similar to function declaration or function expression.
→ Arrow function was introduced in ES6(2015).
→ It allows us to define a function with an arrow (=>) symbol.
💛 Day 2️⃣3️⃣ / 3️⃣0️⃣ days of basics in JavaScript series!
→ What is a function declaration?
→ What is a function statement?
→ What is function expression?
→ Difference between function declaration & function expression?
→ What is an anonymous function?
#javascript30
🧵⇩
→ What is a function declaration?
→ What is a function statement?
→ What is function expression?
→ Difference between function declaration & function expression?
→ What is an anonymous function?
#javascript30
🧵⇩

📌 What is a function declaration?
→ A function declaration always starts with the "function" keyword.
→ The function declaration must have a function name.
→ A function declaration always starts with the "function" keyword.
→ The function declaration must have a function name.

📌 What is a function statement?
→ The function statement is the synonym of the function declaration.
→ Both are the same.
→ The function statement is the synonym of the function declaration.
→ Both are the same.
💛 Day 2️⃣1️⃣ / 3️⃣0️⃣ days of basics in JavaScript series!
→ What is a ternary operator?
→ The conditional ternary operator in JavaScript?
→ The conditional operator in a template literal?
#javascript30
→ What is a ternary operator?
→ The conditional ternary operator in JavaScript?
→ The conditional operator in a template literal?
#javascript30

📌 What is a ternary operator?
→ Which operator takes 3 operands that are a ternary operator.
💚 In short:
1 operand : Unary operator
2 operand : Binary operator
3 operand : Ternary operator
→ Which operator takes 3 operands that are a ternary operator.
💚 In short:
1 operand : Unary operator
2 operand : Binary operator
3 operand : Ternary operator
💛 Day 2️⃣0️⃣ / 3️⃣0️⃣ days of basics in JavaScript series!
→ What is a Switch statement?
→ What are the "break" & "default" keywords?
→ What is a Switch statement in multiple cases?
→ Strict comparison with switch statement?
#javascript30
→ What is a Switch statement?
→ What are the "break" & "default" keywords?
→ What is a Switch statement in multiple cases?
→ Strict comparison with switch statement?
#javascript30

📌What is a Switch statement?
→ Switch statements are similar to if and else if statements with differences.
→ Switch statements also executed the block of code based on the switch condition.
→ Using switch statements we can select a particular block of code based on cases.
→ Switch statements are similar to if and else if statements with differences.
→ Switch statements also executed the block of code based on the switch condition.
→ Using switch statements we can select a particular block of code based on cases.
💛 Day 1️⃣1️⃣ / 3️⃣0️⃣ days of basics in JavaScript series
→ Arithmetic operator?
→ Prefix & Postfix operator?
→ Assignment operator?
→ Comparision operator?
→ == VS === operator?
→ Logical operator?
→ String operator?
#javascript30
Let me explain!🧵👇
→ Arithmetic operator?
→ Prefix & Postfix operator?
→ Assignment operator?
→ Comparision operator?
→ == VS === operator?
→ Logical operator?
→ String operator?
#javascript30
Let me explain!🧵👇

📌 Arithmetic operator?
→ It is used to perform mathematical calculations.
👀 +, -, %, *, **, etc
→ ** is a square operator or power operator.
👀 2**3 = 2x2x2
→ It is used to perform mathematical calculations.
👀 +, -, %, *, **, etc
→ ** is a square operator or power operator.
👀 2**3 = 2x2x2

→ % is a modulus operator, not a percentage.
→ It is used to find the remainder of an expression.
👀 11 % 10 = remainder ( 1 )
→ It is used to find the remainder of an expression.
👀 11 % 10 = remainder ( 1 )
💛 Day 1️⃣0️⃣ / 3️⃣0️⃣ days of basics in JavaScript series
→ What is an expression?
→ What is an operator?
→ What is an operand?
→ What is a unary operator, binary operator, ternary operator?
#javascript30
Let me explain!🧵👇
→ What is an expression?
→ What is an operator?
→ What is an operand?
→ What is a unary operator, binary operator, ternary operator?
#javascript30
Let me explain!🧵👇

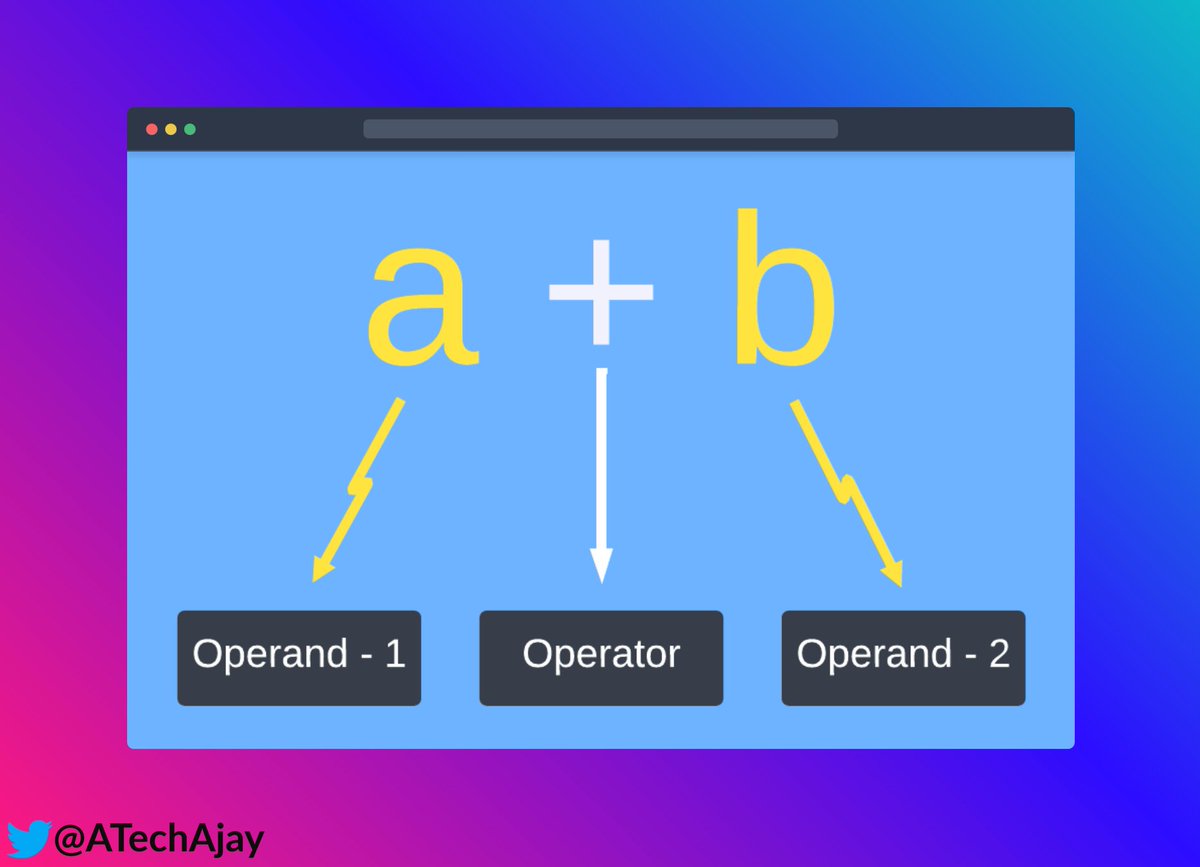
📌 What is an expression?
→ Expression is the combination of operator, operand(value), and variable that produce new value.
👀 c = a + b;
- a, b is a value, and + is an operator that produces and new value as a c variable.
→ Expression is the combination of operator, operand(value), and variable that produce new value.
👀 c = a + b;
- a, b is a value, and + is an operator that produces and new value as a c variable.
📌What is an operator?
→ It is used to manipulate values.
👀
+, -, *, etc
→ It is used to manipulate values.
👀
+, -, *, etc
💛 Day 2️⃣ / 3️⃣0️⃣ days of basics in JavaScript series
→ What is data type?
→ How many data types are in javaScript?
#javascript30
Let me explain!🧵👇
→ What is data type?
→ How many data types are in javaScript?
#javascript30
Let me explain!🧵👇

📌 What is data type?
→ Data type means which type of data or value.
→ It defines which "type" of variable has a value or data.
→ The data type defines the type of data or value.
→ It can be number, string, boolean, etc.
→ Data type means which type of data or value.
→ It defines which "type" of variable has a value or data.
→ The data type defines the type of data or value.
→ It can be number, string, boolean, etc.
📌 How many data types are in javaScript?
👀 There are 2 types of data types in JavaScript.
1️⃣ Primitive data types
2️⃣ Non-primitive / object / reference data types.
👀 There are 2 types of data types in JavaScript.
1️⃣ Primitive data types
2️⃣ Non-primitive / object / reference data types.
💛 Day 1️⃣ / 3️⃣0️⃣ days of basics in JavaScript series!
→ What are values and their type?
→ What is the use of value?
→ How to invoke or call value?
→ What is a variable?
#javascript30
Let me explain!👇🧵
→ What are values and their type?
→ What is the use of value?
→ How to invoke or call value?
→ What is a variable?
#javascript30
Let me explain!👇🧵

📌 What is value?
→ A value is a fixed object.
→ Or, a value is a definite item or entity.
→ In the context of programming, A values can be a number, string, double, function, etc
⛔ Note: javascript function also produces a value!
→ A value is a fixed object.
→ Or, a value is a definite item or entity.
→ In the context of programming, A values can be a number, string, double, function, etc
⛔ Note: javascript function also produces a value!
📌 What is the use of value?
→ Values are used to perform calculations.
→ Suppose, 10 & 20 are values, you can add, subtract, them using an operator!
💚 More in the upcoming thread!
→ Values are used to perform calculations.
→ Suppose, 10 & 20 are values, you can add, subtract, them using an operator!
💚 More in the upcoming thread!
Here's a thread of FREE resources that helped me land my first developer role. Take a look if you're just starting out or doing #100DaysOfCode. Link your favourite resources below and help others.. 🧵👇
1. @freeCodeCamp - The perfect place to start learning HTML, CSS and JavaScript.. (FREE) freecodecamp.org/learn/responsi…
2. @Codecademy - Another great place to start with HTML, CSS and JavaScript.. (FREE) codecademy.com/catalog/langua…
17+ JavaScript Resourses
[A thread 🧵- Books, Courses, Tutorials, etc. ⬇]
[A thread 🧵- Books, Courses, Tutorials, etc. ⬇]
Are you looking for Javascript Projects and Tutorial including HTML , CSS ?
👉Here is 30 Day Vanilla JS challenge
Build 30 things 30 Days with 30 Tutorial ⬇️
Link of Github for codes 🔗github.com/YUG2477
#100DaysOfCode #javascript30 #DEVCommunity #html
Threads 🧵🧵👇
👉Here is 30 Day Vanilla JS challenge
Build 30 things 30 Days with 30 Tutorial ⬇️
Link of Github for codes 🔗github.com/YUG2477
#100DaysOfCode #javascript30 #DEVCommunity #html
Threads 🧵🧵👇
Day 1
▶️ Javascript Drum Kit 🥁
Learn 👉
how to build drumkit , dealing with Event key and keycode for keyboard and how to link sound to particular key entered.
Link🔗github.com/YUG2477/30-Day…
Final look ⬇️
▶️ Javascript Drum Kit 🥁
Learn 👉
how to build drumkit , dealing with Event key and keycode for keyboard and how to link sound to particular key entered.
Link🔗github.com/YUG2477/30-Day…
Final look ⬇️
Day 2
▶️ Built Clock with js and css 🕐
Learn 👉 how to move the different hands of clock with particular angles .
👉 Maths for calculating mins Degree , seconds Degree and hour Degree link them using js by setInterval.
Link🔗github.com/YUG2477/30-Day…
Final look ⬇️
▶️ Built Clock with js and css 🕐
Learn 👉 how to move the different hands of clock with particular angles .
👉 Maths for calculating mins Degree , seconds Degree and hour Degree link them using js by setInterval.
Link🔗github.com/YUG2477/30-Day…
Final look ⬇️
This keyword is always a confusion!
Here is the cheatsheet I created for my reference and it might be useful for you 🙌
#DEVCommunity #DEVCommunityIN #webdevelopers
#javascript #javascript30 #100DaysOfCode #tech

Here is the cheatsheet I created for my reference and it might be useful for you 🙌
#DEVCommunity #DEVCommunityIN #webdevelopers
#javascript #javascript30 #100DaysOfCode #tech


One more useful article on this keyword with best and very simplified explanation
codeburst.io/the-simple-rul…
codeburst.io/the-simple-rul…
Cursos gratis y cortos de #desarrolloweb de los desarrolladores más cracks que yo conozco:
- @wesbos
- @jensimmons
- @leeerob
❤️ RT comparte el amor!
👇🏽 HILO 👇🏽
- @wesbos
- @jensimmons
- @leeerob
❤️ RT comparte el amor!
👇🏽 HILO 👇🏽
El #javascript30 de @wesbos es un clásico javascript30.com son 30 videos de vanilla #JavaScript code challenges. Aprendes de todo, #arrays, #canva, sonido, etc.
Tambien de @wesbos tenemos cssgrid.io para aprender #cssgrids en 25 videos y flexbox.io para aprender #flexbox en 20 videos.
In #javascript array.some() determines whether the specified callback function returns true for any element of an array.
#100DaysOfCode #301DaysOfCode #WomenWhoCode #learntocode #CodeNewbie #javascript30 #developers #FrontEndDevelopment #programming #30Daysofcode #coding
#100DaysOfCode #301DaysOfCode #WomenWhoCode #learntocode #CodeNewbie #javascript30 #developers #FrontEndDevelopment #programming #30Daysofcode #coding

A function that accepts up to three arguments. The some method calls the predicate function for each element in the array until the predicate returns a value which is coercible to the Boolean value true, or until the end of the array.
@threadreaderapp unroll
6 Ways To Improve Web Performance With Preload Content
prefetch vs preload vs preconnect vs dns-prefetch vs prerender vs modulepreload
*advanced javascript techniques*
🧵 Thread...
prefetch vs preload vs preconnect vs dns-prefetch vs prerender vs modulepreload
*advanced javascript techniques*
🧵 Thread...

1. preload
<link rel="preload"> tells the browser to download and cache a resource (script or stylesheet) as soon as possible
It’s helpful when you need that resource a few seconds after loading the page
<link rel="preload"> tells the browser to download and cache a resource (script or stylesheet) as soon as possible
It’s helpful when you need that resource a few seconds after loading the page
2. prefetch
<link rel="prefetch"> tells browser to download and cache a resource in the background
The download happens with a low priority, so it doesn’t interfere with more important resources
It’s helpful when you need resource on a subsequent page
<link rel="prefetch"> tells browser to download and cache a resource in the background
The download happens with a low priority, so it doesn’t interfere with more important resources
It’s helpful when you need resource on a subsequent page