Discover and read the best of Twitter Threads about #uidesign
Most recents (24)
Friday with @framer. ✨ Recently I realized that I bookmarked dozens of inspiring Framer resources & tutorials. Let me share them with you folks in this MEGA thread! 🧵
#framer #nocode #uidesign
#framer #nocode #uidesign

1. Shimmer effect
Jurre Houtkamp (@jurrehoutkamp) shared a guide on how to add an impressive looping shimmer effect to your framer elements:
Jurre Houtkamp (@jurrehoutkamp) shared a guide on how to add an impressive looping shimmer effect to your framer elements:
2. Adding effects with code without coding knowledge
This is one of the most interesting tutorials I've noticed recently. You do not have to learn to program to override code in Framer. Simply guide chatGPT to help you. By Nabeel Jawahir (@itsnotnabeel)
This is one of the most interesting tutorials I've noticed recently. You do not have to learn to program to override code in Framer. Simply guide chatGPT to help you. By Nabeel Jawahir (@itsnotnabeel)
Incredible GPT-4 uses in just a few days! Super inspiring summary thread 🧵👇
#ui #ui #uidesign #ux #uxdesign #design #innovation #AI #ArtificalIntelligence #games #microsoft #powerpoint #food #recipes #chatbot #business #money #OpenAI #code #programming #webdev #ios #iphone



#ui #ui #uidesign #ux #uxdesign #design #innovation #AI #ArtificalIntelligence #games #microsoft #powerpoint #food #recipes #chatbot #business #money #OpenAI #code #programming #webdev #ios #iphone




1. Microsoft Copilot
GPT4 in powerpoint, excel, word, outlook, teams, more.
blogs.microsoft.com/blog/2023/03/1…
GPT4 in powerpoint, excel, word, outlook, teams, more.
blogs.microsoft.com/blog/2023/03/1…
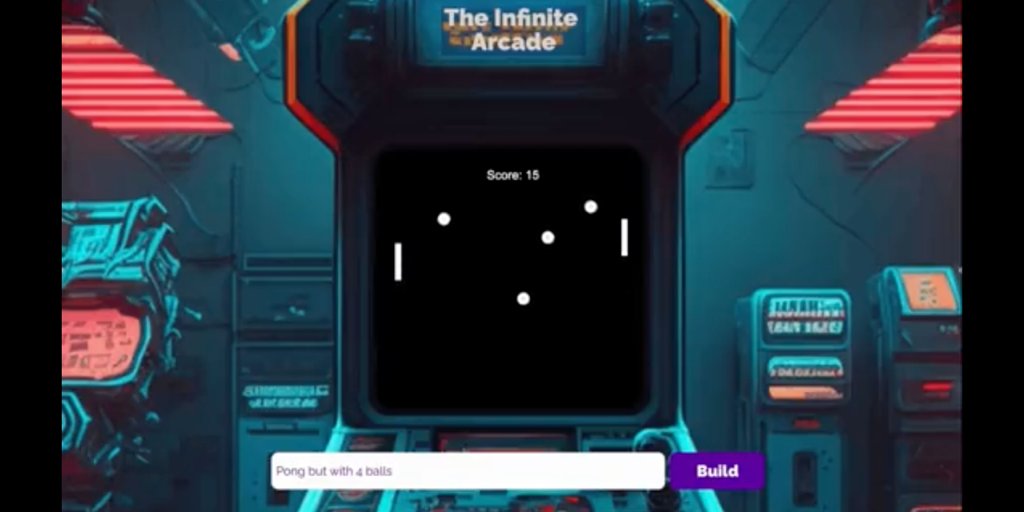
2. Arcade Game
@thegarrettscott made a website that uses GPT-4 to code any arcade game you can think of and let you play it instantly.
@thegarrettscott made a website that uses GPT-4 to code any arcade game you can think of and let you play it instantly.
10 Useful Design Systems to Learn From (Mega thread) 👇🧵
#ui #uidesign #ux #uxdesign #design #productdesign #designsystems #uikit #sketch #figma #adobexd #google #apple #ibm #airbnb #audi #shopify #ecommerce #atlassian #webdev #ios #materialdesign #iphone #react #js #css



#ui #uidesign #ux #uxdesign #design #productdesign #designsystems #uikit #sketch #figma #adobexd #google #apple #ibm #airbnb #audi #shopify #ecommerce #atlassian #webdev #ios #materialdesign #iphone #react #js #css




2. Apple
The Human Interface Guidelines contains guidance and best practices that can help you design a great experience for any Apple platform
developer.apple.com/design/human-i…
The Human Interface Guidelines contains guidance and best practices that can help you design a great experience for any Apple platform
developer.apple.com/design/human-i…
📚 I wrote an article about my favorite UI design books.
I’m originally a designer with a strong focus on research / UX design.
Adding UI design to my skillset has been one of my professional goals since 2017.
These are the UI design books I really appreciate: 👇
I’m originally a designer with a strong focus on research / UX design.
Adding UI design to my skillset has been one of my professional goals since 2017.
These are the UI design books I really appreciate: 👇

1. Refactoring UI by @steveschoger and @adamwathan
The book is full of practical, directly applicable design knowledge greatly illustrated by bad and good examples.
The book is full of practical, directly applicable design knowledge greatly illustrated by bad and good examples.

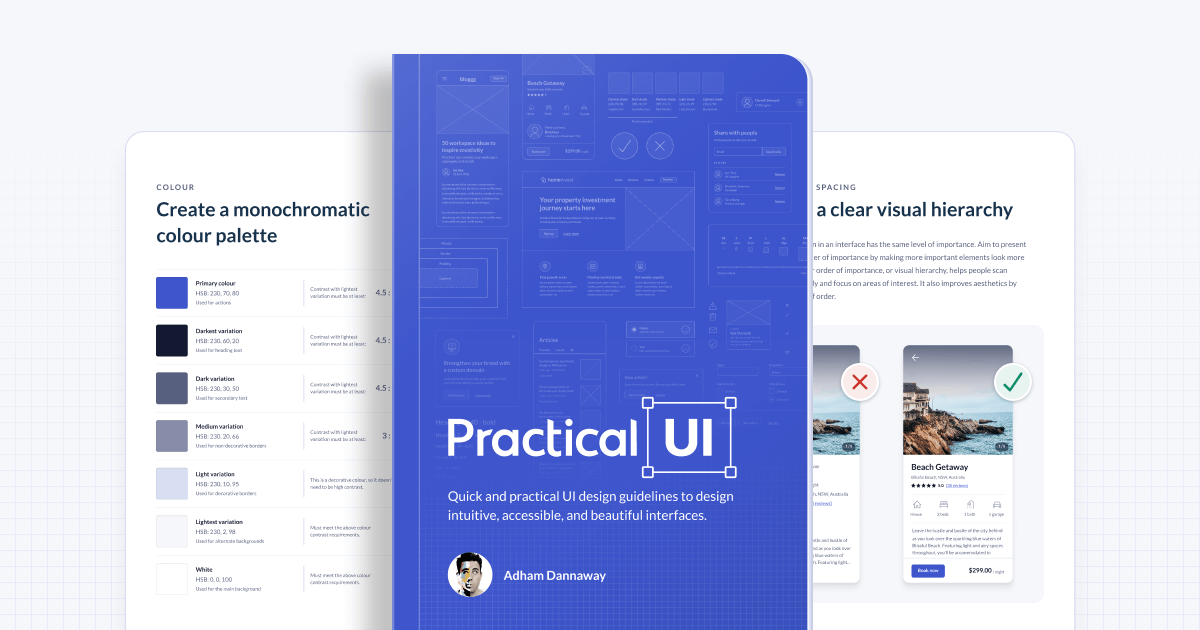
2. Practical UI by @AdhamDannaway
Adham’s book complements Refactoring UI really well: there are a lot of additional aspects included, for instance next to visual design, it heavily focuses on usability and accessibility, too.
Adham’s book complements Refactoring UI really well: there are a lot of additional aspects included, for instance next to visual design, it heavily focuses on usability and accessibility, too.

Which type of designer are you? 🤔
Vote for left or right aligned buttons in dialog boxes and explain why.
#design #uidesign #uxdesign #uxui #productdesign #ux
Vote for left or right aligned buttons in dialog boxes and explain why.
#design #uidesign #uxdesign #uxui #productdesign #ux

Here are some button design tips from my book to avoid usability and accessibility issues 👇
Would love to hear your thoughts or feedback 🙂
Would love to hear your thoughts or feedback 🙂
💙If you love interface design details and are looking to learn a logic-driven approach to UI design, feel free to check out my book 👇
practical-ui.com
practical-ui.com
UI Designer vs. UX Designer vs. Product Designer: A Comparative Analysis
-
-
See thread👇
-
-
#uidesign #UI #design #uxdesign #uiuxdesign #productdesign #musemind
-
-
See thread👇
-
-
#uidesign #UI #design #uxdesign #uiuxdesign #productdesign #musemind

chatGPT for UI/UX design MEGA Thread🧵⚡️
Let's see how AI may help us, designers, in our daily workflow.
#uidesign #uxdesign #ChatGPT
Let's see how AI may help us, designers, in our daily workflow.
#uidesign #uxdesign #ChatGPT

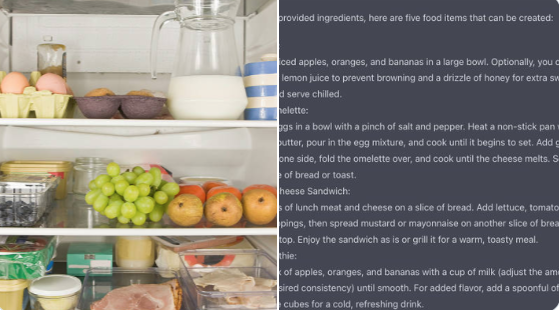
Many of us have already tried to test AI chat to get some results usable for design work. Here is the 20 tips that will show you some practical use caes.
⚡️ UI design tip
I’ve been doing buttons wrong! 😱 Have you? 🤔
After nearly 2 decades looking at buttons, I've noticed that most of them have usability and accessibility issues.
Here are some quick and practical tips to avoid common mistakes 👇
#design #uidesign #uxdesign
I’ve been doing buttons wrong! 😱 Have you? 🤔
After nearly 2 decades looking at buttons, I've noticed that most of them have usability and accessibility issues.
Here are some quick and practical tips to avoid common mistakes 👇
#design #uidesign #uxdesign

✅ Define 3 buttons styles (primary, secondary and tertiary) to display actions of varying importance.
✅ Ensure buttons have a clear visual hierarchy that isn't reliant on colour alone.
✅ Ensure buttons have a clear visual hierarchy that isn't reliant on colour alone.
✅ Ensure contrast ratio of the button shape is at least 3:1 to meet WCAG 2.1 level AA accessibility requirements.
✅ Ensure button text contrast ratio is at least 4.5:1.
✅ Use a large target area (at least 48pt by 48pt) to ensure people can easily select buttons.
✅ Ensure button text contrast ratio is at least 4.5:1.
✅ Use a large target area (at least 48pt by 48pt) to ensure people can easily select buttons.
⚡️ UI design tip - Use the inverted pyramid
The inverted pyramid is a writing structure in which the most important information is placed at the start, followed by supporting information and smaller background details.
Learn why it's great for interface text 👇
#uidesign #uxui
The inverted pyramid is a writing structure in which the most important information is placed at the start, followed by supporting information and smaller background details.
Learn why it's great for interface text 👇
#uidesign #uxui

✅ It gets to the point quickly, helping people understand information and make decisions faster.
✅ People who quickly skim the first sentence will still get the main point.
✅ Additional information is there for those who need it.
✅ People who quickly skim the first sentence will still get the main point.
✅ Additional information is there for those who need it.
📘 PS If you like this tip, you’ll like my UI design book.
It's being released on 28 Nov 2022 (8am ET) 🥳.
Subscribe to get a discount code once the book's released
👉 practical-ui.com
It's being released on 28 Nov 2022 (8am ET) 🥳.
Subscribe to get a discount code once the book's released
👉 practical-ui.com
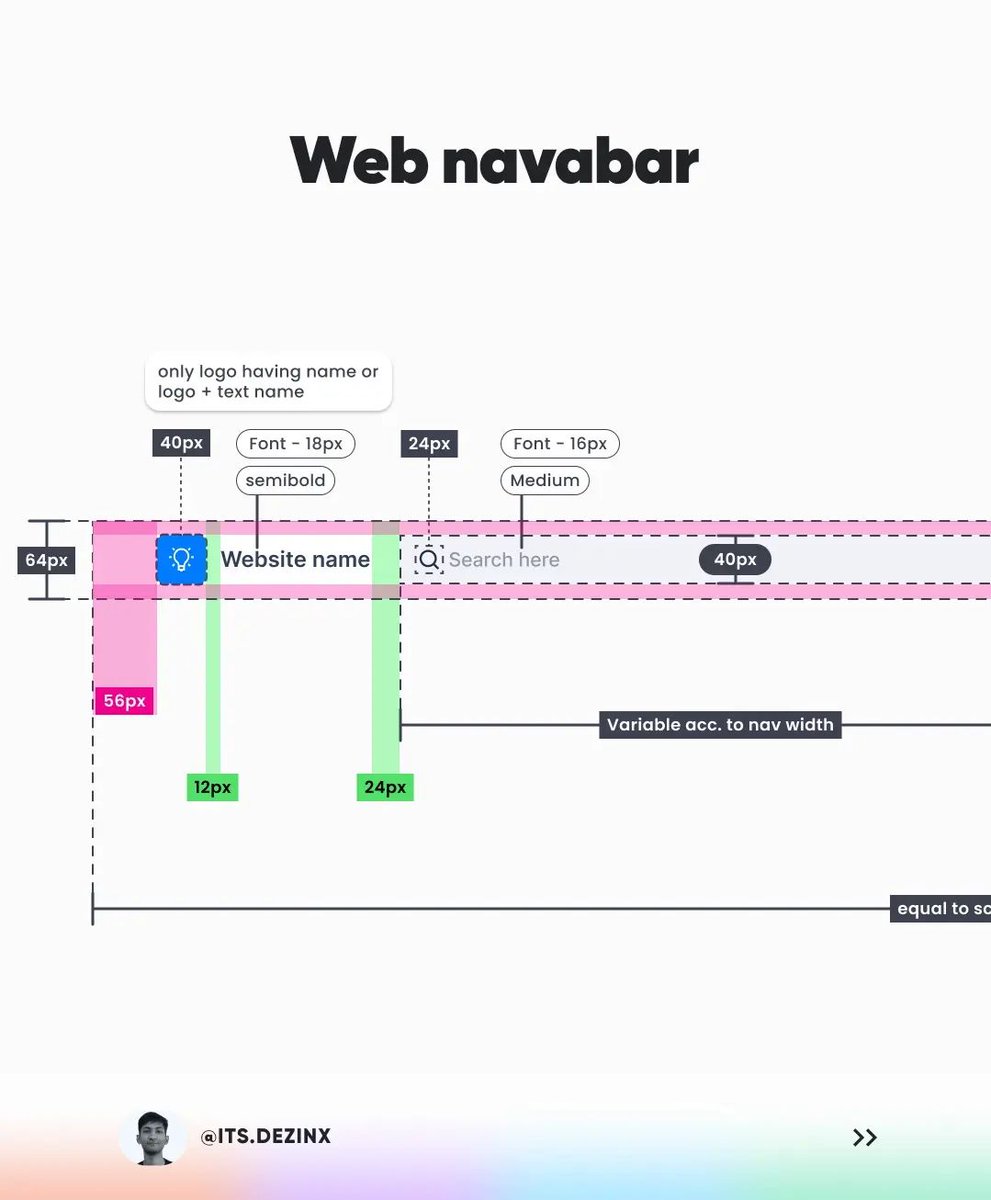
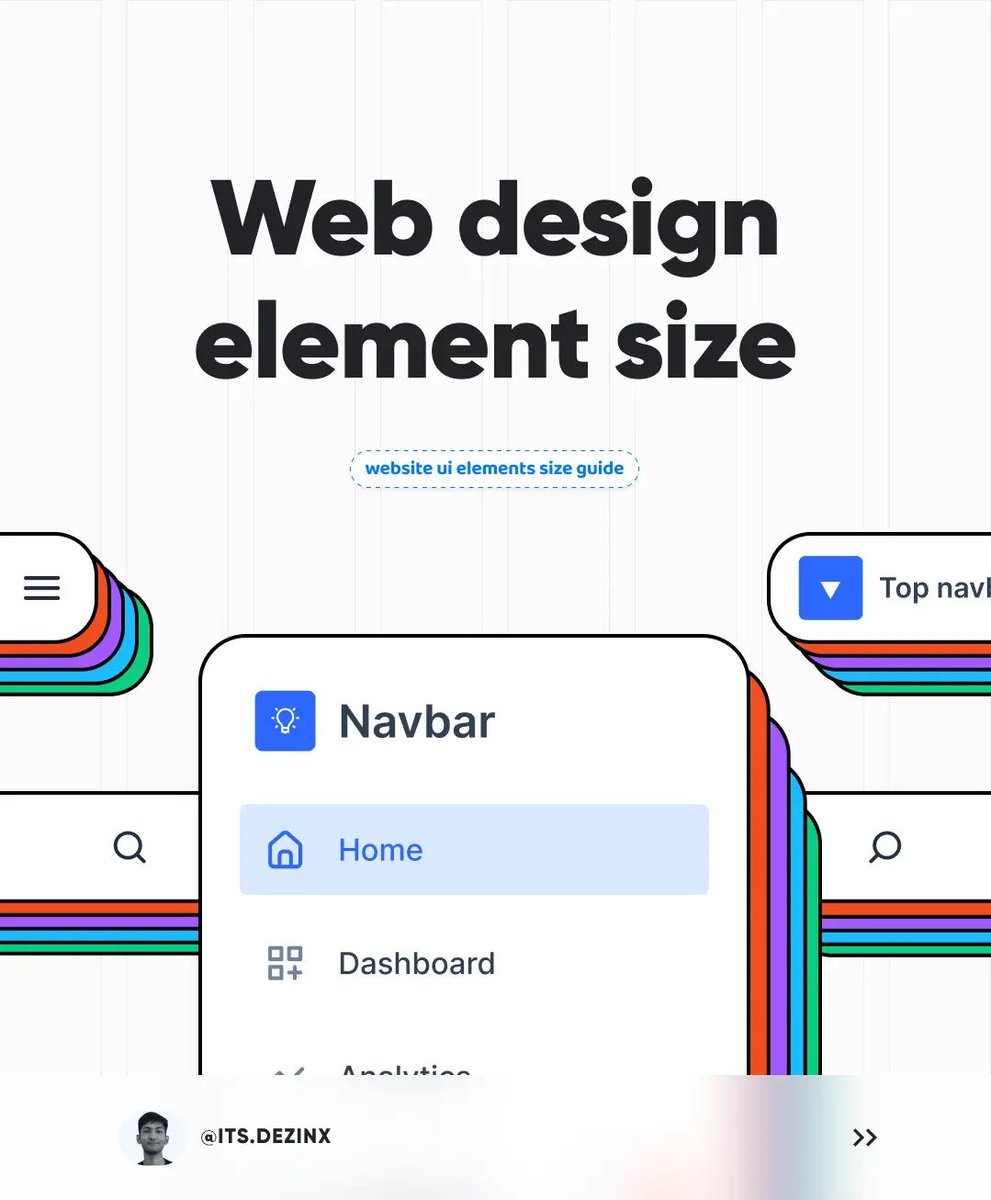
UI/UX Design tips: Web design elements' size.
Thread🪢
(Cc: its.dezinx IG) #uiux #uidesign #webdesigner
Thread🪢
(Cc: its.dezinx IG) #uiux #uidesign #webdesigner

🤖 ¿La inteligencia artificial te reemplazará?
¡NO! Por ahora vino a hacerte tu trabajo de #developer y #UIDesigner más fácil.
✅ 7 utilidades de inteligencia artificial para #WebDevelopers
❤️ Ayudame con un RT
🧵 HILO
¡NO! Por ahora vino a hacerte tu trabajo de #developer y #UIDesigner más fácil.
✅ 7 utilidades de inteligencia artificial para #WebDevelopers
❤️ Ayudame con un RT
🧵 HILO

1️⃣ Copilot creado por @GitHub es un "autocompletado" de código que utiliza AI para ofrecerte sugerencias a tu código, pero completa una función completa solo con el nombre, por ejemplo.
Está en beta privada, anótate en la lista: copilot.github.com
Está en beta privada, anótate en la lista: copilot.github.com
@github @tabnine parecido a Github Copilot, pero se puede usar en cualquier editor de código y no está en beta cerrada.
Tiene una versión paga y una gratis y promete ser mejor que Copilot.
tabnine.com
Tiene una versión paga y una gratis y promete ser mejor que Copilot.
tabnine.com
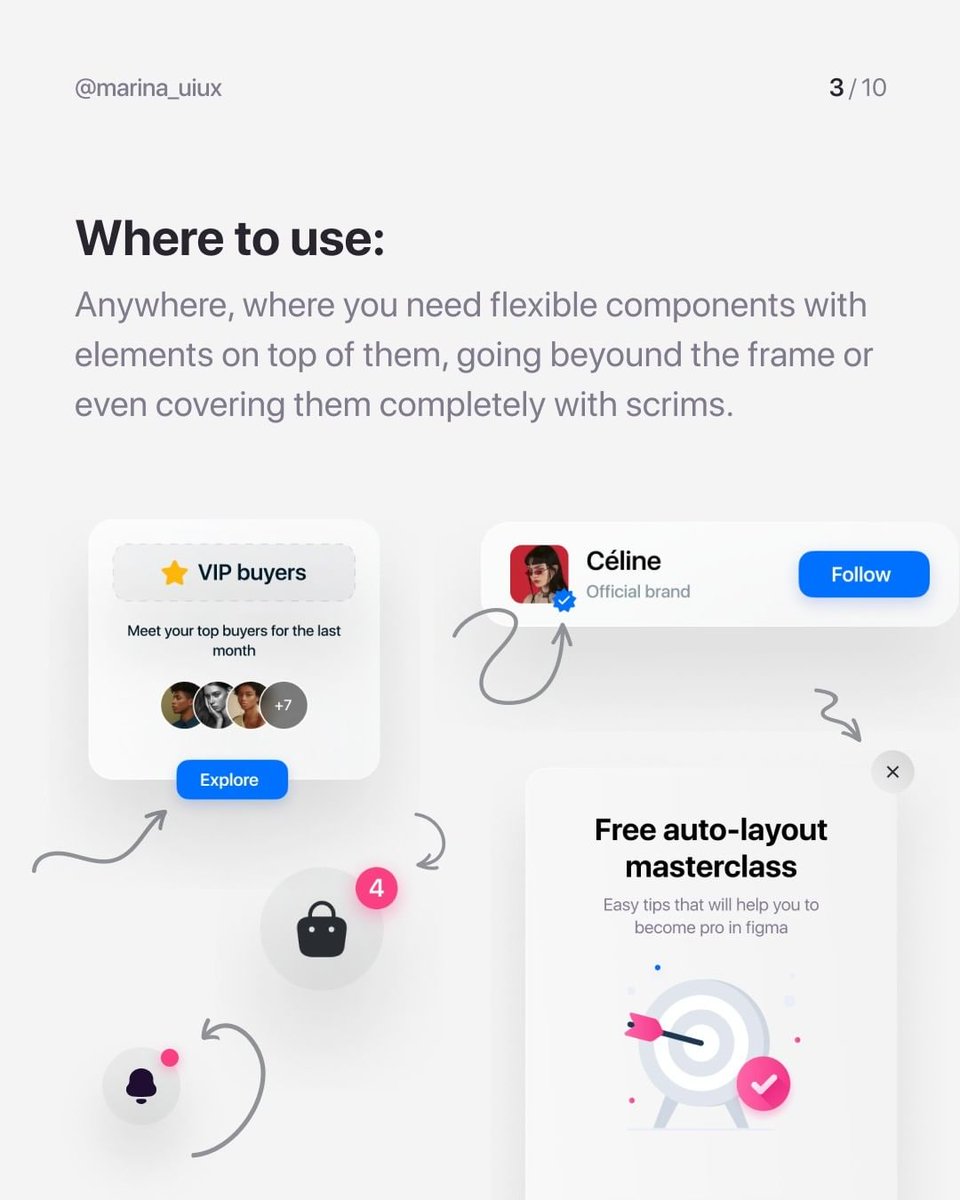
1) Use of Absolute Position
💡One of the most important parts of visual app design is choosing the right color palette.
Here are 4 amazing color ideas for your UI&UX projects!
Check them out in the thread!🧵
#UI #uiux #uxdesign #uidesign
Here are 4 amazing color ideas for your UI&UX projects!
Check them out in the thread!🧵
#UI #uiux #uxdesign #uidesign

🚩CryptoBuy Ui Template For Designer >>> cutt.ly/DH9rqJ4